Customising the EPiServer UI
May 17, 2010
EPiServer provides a powerful framework for adding to the edit and admin mode UI. But this doesn’t always cover our needs and occasionally a requirement pops up that means we have to change the EPiServer UI itself. A great thing about EPiServer is that all the pages and controls that make up the EPiServer UI are installed along with the binaries so we should be able to edit these to meet our exact requirements. I've not seen any official guidelines about this so I thought I'd put together an example on how I've achieved this.
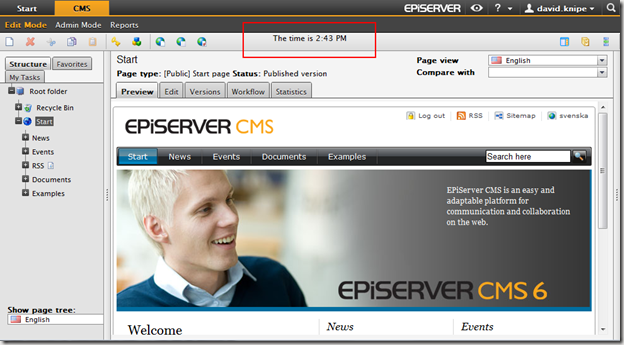
I'll use a simple example where a client wants to add a clock into edit and admin mode as shown below:

Its pretty obvious from the screenshot above that we need to update an ASP.net master page, page or control somewhere but where do we find it? In older versions of EPiServer CMS (EPiServer CMS 5 backwards) the EPiServer UI was part of the web project. However since EPiServer CMS 5 R2 all EPiServer UI and binaries were moved into the "%PROGRAMFILES%\EPiServer\CMS\<CMS version number>" folder. This is a nice separation of the core UI/binaries from your project. But it does mean that customising the UI isn't as simple as editing the EPiServer UI files that are part of the project. Through a little investigation of the "%PROGRAMFILES%\EPiServer\CMS\6.0.530.0\Application\UI\CMS" folder it can be seen we need to edit the "%PROGRAMFILES%\EPiServer\CMS\6.0.530.0\Application\UI\CMS\MasterPages\Frameworks\EditFrameworkHeader.ascx" control.
At this point we could simply override the UI control saved in "%PROGRAMFILES%\EPiServer\CMS\6.0.530.0\Application\UI\CMS\MasterPages\Frameworks\EditFrameworkHeader.ascx". However this would override it for every EPiServer site running on the machine and change original EPiServer code which isn't desirable.
So we want to override where EPiServer looks for a UI control for the project alone. As mentioned previously EPiServer looks for UI files from somewhere in "%PROGRAMFILES%\EPiServer\CMS\<CMS version number>" but how does it do this? It uses the VirtualPathNonUnifiedProvider provider to serve EPiServer files from your /path/to/your/UI folder. But EPiServer has also created the VirtualPathMappedProvider provider which allows us to override mappings using the <virtualPathMappings> section of episerver.config. Using a combination of these allows us to override where EPiServer looks for a particular file as part of the EPiServer UI.
So we know what we need to change, how to get EPiServer to recognise it as a change specific to the project so lets put it all together.
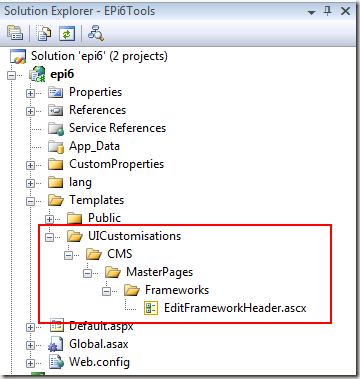
1. Save our control page to an appropriate location in the project mirroring its original location:

2. Edit the control to meet our requirement:
<%@ Control Language="C#" AutoEventWireup="false" CodeBehind="EditFrameworkHeader.ascx.cs" Inherits="EPiServer.UI.Edit.MasterPages.Frameworks.EditFrameworkHeader" %>
<%@ Register TagPrefix="sc" Assembly="EPiServer.Shell" Namespace="EPiServer.Shell.Web.UI.WebControls" %>
<sc:ShellMenu runat="server" SelectionPath="/global/cms/edit" Area="CMS" id="Menu"/>
<div style="text-align:center">The time is <%
= DateTime.Now.ToShortTimeString()
%></div>
3. Edit episerver.config (EPiServer 6) or web.config (EPiServer 5) configuration as follows:
<episerver xmlns="http://EPiServer.Configuration.EPiServerSection">
<virtualPath customFileSummary="~/FileSummary.config">
<providers>
<clear />
....
<add showInFileManager="false" virtualName="UIMapping"
virtualPath="~/episerver/CMS" bypassAccessCheck="false"
name="UIMapping"
type="EPiServer.Web.Hosting.VirtualPathMappedProvider,EPiServer"/>
</providers>
<filters />
</virtualPath>
<virtualPathMappings>
<add url="~/episerver/CMS/MasterPages/Frameworks/EditFrameworkHeader.ascx"
mappedUrl="~/Templates/UICustomisations/CMS/MasterPages/Frameworks/EditFrameworkHeader.ascx"/>
</virtualPathMappings>
....
</episerver>
Note: In the above example is for EPiServer 6 and the /path/to/your/UI folder is assumed to be "EPiServer".
So in summary, my approach to customising the EPiServer UI is as follows:
- Confirm you really need to edit the UI itself and that it cannot be extended. Remember that editing EPiServer UI files can break compatibility when it comes to upgrades
- Find the master page, page or control you need to edit in %PROGRAMFILES%\EPiServer\CMS\\Application\UI\CMS
- Copy it to the <project folder>\Templates\UICustomisations\<mirrored path>
- Use Reflector if necessary to get the code behind if you need to make changes to the code
- Make your changes as necessary
- Apply the config change as described above to map your master page, page or control to your customised version
Conclusion
This approach maintains a clean separation from original EPiServer code and specific modifications to that are required for your project. The example is very simplistic but can be used as a basis for powerful customisations of the EPiServer UI to meet your client's needs exactly.
It should be noted that customising the EPiServer UI should be a last resort as it means you may be breaking compatibility for future upgrades.
Compatibility
This approach works on EPiServer 5 R2 upwards