Integrating ImageVault into EPiServer OnlineCenter
Sep 14, 2011
Recently a client had a requirement where their users could access Meridium ImageVault from an EPiServer CMS 6 R2 site. I wasn't overly happy about the way its integrated into edit mode as it always felt a bit "hidden". This was particularly relevant as the client will have users that use the CMS little and ImageVault a lot.
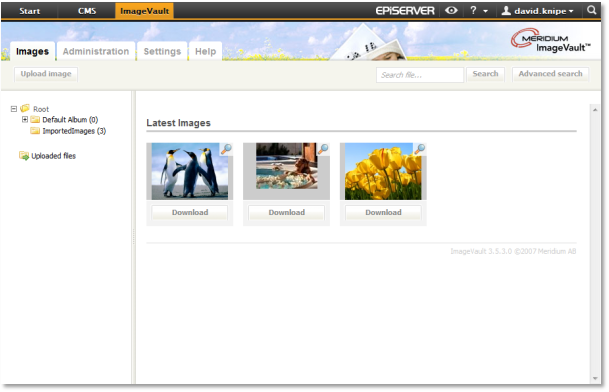
So I created an simple plug in that raises the promenance of ImageVault into EPiServer OnlineCentre:
Standard ImageVault functions are unaffected, this simply allows users to quickly access ImageVault from EPiServer OnlineCentre.
It was pretty simple to achieve with a IMenuProvider implementation and a webform that renders out ImageVault in an iframe. The plug in is visible to anyone with edit or admin access in EPiServer. The code for all of this follows:
ImageVaultAccess.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ImageVaultAccess.aspx.cs"
Inherits="EPiServer.modules.ImageVaultAccess.ImageVaultAccess" %>
<%@ Register TagPrefix="sc" Assembly="EPiServer.Shell" Namespace="EPiServer.Shell.Web.UI.WebControls" %>
<%@ Import Namespace="EPiServer.Shell.Web.Mvc.Html" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>ImageVault</title>
<!-- Shell -->
<%
1: =Page.ClientResources("Shell")
%>
<!-- LightTheme -->
<%
1: =Page.ClientResources("ShellLightTheme")
%>
<!-- Navigation -->
<%
1: =Page.ClientResources("Navigation")
%>
<style>
*
{
margin: 0;
padding: 0;
}
html, body
{
height: 100%;
width: 100%;
overflow: hidden;
}
table
{
height: 100%;
width: 100%;
table-layout: static;
border-collapse: collapse;
}
iframe
{
height: 100%;
width: 100%;
}
.header
{
border-bottom: 1px solid #000;
}
.content
{
height: 100%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr>
<td class="header">
<sc:ShellMenu ID="ShellMenu1" runat="server" Area="CMS" />
</td>
</tr>
<tr>
<td class="content">
<iframe runat="server" id="ivFrame" frameborder="0" />
</td>
</tr>
</table>
</form>
</body>
</html>
ImageVaultAccess.aspx.cs
namespace EPiServer.modules.ImageVaultAccess
{
using System;
using System.Web;
using EPiServer.Security;
public partial class ImageVaultAccess : System.Web.UI.Page
{
protected override void OnLoad(EventArgs e)
{
base.OnLoad(e);
if (!PrincipalInfo.HasAdminAccess || !PrincipalInfo.HasEditAccess)
{
HttpContext.Current.Response.Clear();
HttpContext.Current.Response.Status = "401 Unauthorized";
return;
}
else
{
string url = ImageStoreNET.Classes.Data.DataFactory.Instance.IConfig.RootDir() + "ImageStoreNET/Edit/" + "Default2.aspx?applicationMode2=" + 0x81;
ivFrame.Attributes["src"] = url;
}
}
}
}
ImageVaultAccessMenuProvider.cs
namespace EPiServer.modules.ImageVaultAccess
{
using System.Collections.Generic;
using EPiServer.Shell.Navigation;
using EPiServer.Security;
[MenuProvider]
public class ImageVaultAccessMenuProvider : IMenuProvider
{
#region IMenuProvider Members
public IEnumerable<MenuItem> GetMenuItems()
{
// Create the top menu section
var ivSection = new UrlMenuItem("ImageVault", "/global/imagevault", "/modules/ImageVaultAccess/ImageVaultAccess.aspx");
// Visible to CMS editors
ivSection.IsAvailable = (request) => PrincipalInfo.HasEditAccess;
//return new MenuItem[] { section, dashboard, config, ivSection };
return new MenuItem[] { ivSection };
}
#endregion
}
}
Feedback
What do people think? Could this be useful in your ImageVault implementations? If you think it'd be useful then I will roll it up into a Nuget package. Also I'd be happy to hear any feedback on the comments below or @davidknipe