Granular Page Type security in EPiServer using PageTypeSecurityAddOn
Apr 25, 2012
I was at a client site and they asked why users could edit a page that they did not have access to create. I asked what they meant and they said they they removed Create access in admin mode for a certain page type but users could still edit pages that were created with that page type. I explained the access was for create permissions only but the client disagreed and thought that if you cannot access a page type then why should you be able to edit it? To be honest, I agreed.
So I decided to create a plug in that resolved the problem. I wanted a plug in that would give me more granular access to page types in EPiServer, to allow me to specify who could edit certain pages types, not just create them. So I created PageTypeSecurityAddOn.
What does PageTypeSecurityAddOn do?
This plug a adds a couple of features to any EPiServer CMS 6 R2 installation:
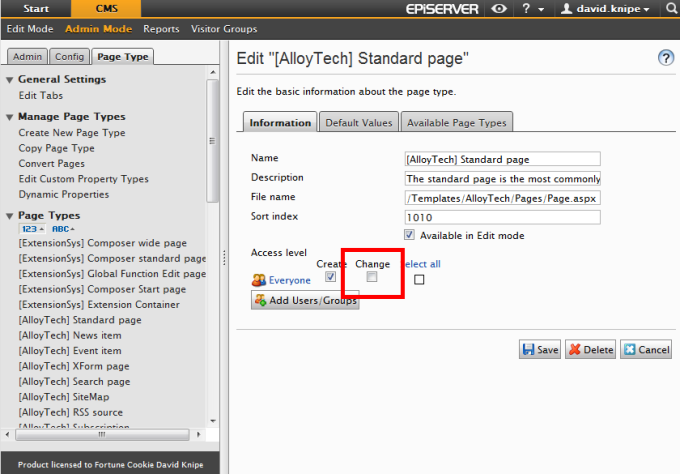
- Extends the EPiServer admin mode UI to add a "Change" option to the access level option:

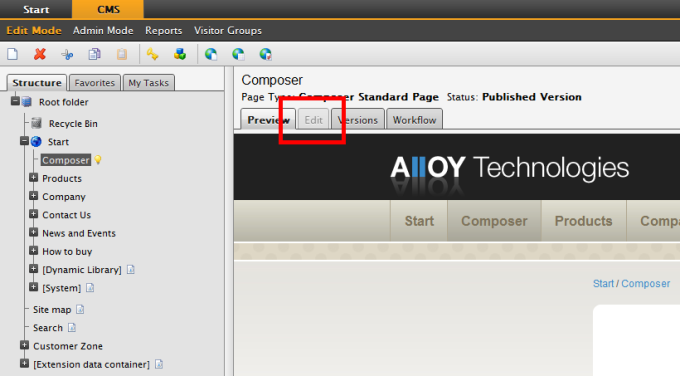
- Stops users accessing the Edit tab if they do not have Change access to it (as set on the page type as set in admin mode):

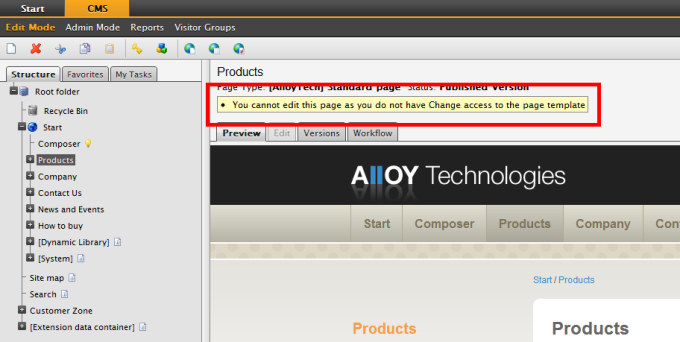
- Tells users they do not have Change access to a page type if they use the context menu on the page tree to attempt to edit a page:

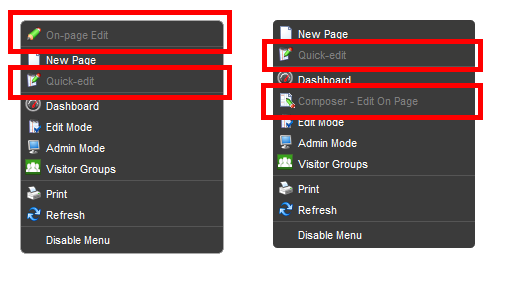
- Disables the "Quick-edit", "On-page Edit" "Composer - Edit On Page" menu items if the user does not have Change access on the page type as set in admin mode (obviously this works if you don't have Composer installed too):

How do I get it?
By far the easiest way to install is from the NuGet package available on the EPiServer NuGet feed.
Alternatively grab the code from Codeplex, compile the dll and drop it in the \bin folder of your site. There are no config changes to make or folders/files to copy.
Where's the code and who owns it?
This project is open sourced on CodePlex. Its part of a new project on CodePlex called SecurityPack. I intend to extend SecurityPack to add useful security plug ins like this in the future.
Feedback
I'd be happy to hear any feedback on the comments below or @davidknipe