Using Virtual Template System for EPiServer
Feb 25, 2014
In a previous post I introduced Virtual Template System for EPiServer. This post is a quick introduction on how to use the UI.
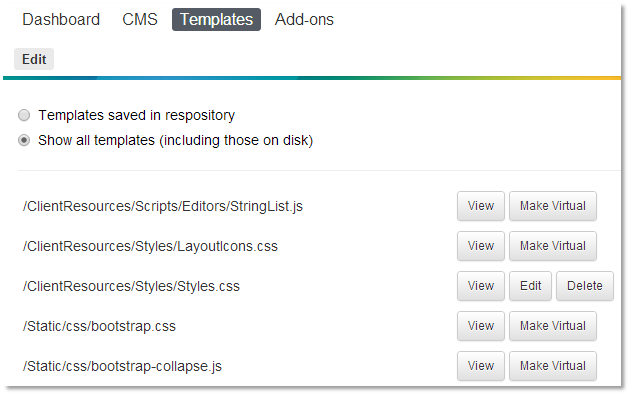
When you first open Virtual Template System by clicking Virtual Templates, then Edit you will be presented with a list of templates that are in the repository. As this is the first time you've used it the list will be empty. Clicking the "Show all templates (including those on disk)" option will list out all templates that are on disk, plus those already in the repository. By default it looks for cshtml, CSS and js within the application.

All templates exist in one of two states, they are either considered virtual, where they are stored and served from the repository or physical where they are stored and served from disk.
Physical templates
Physical templates have an option to View or Make Virtual:

Clicking the "Make Virtual" button copies the template source into Virtual Template System Repository and makes it editable. At this point the template will be being served via Virtual Template System.
Virtual templates
Its possible to see a template is virtual as it has the option to edit or delete from the repository:

Viewing a file
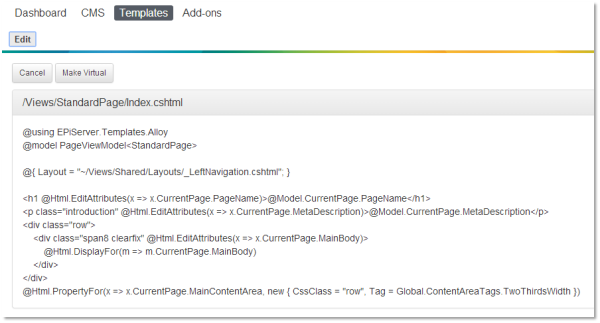
Whether a template is physical or virtual it can always be viewed by clicking the view button which presents the template on screen:

The viewer doesn't do any highlighting at this point, though this could be an addition for the future.
Editing a file
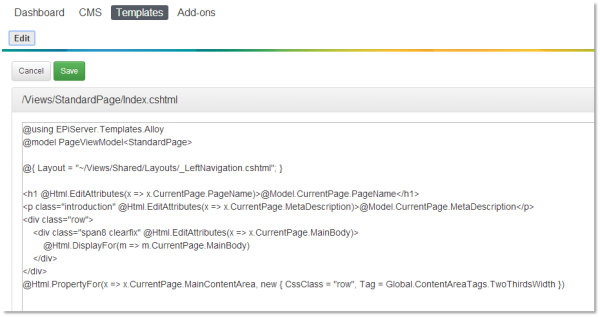
Clicking the edit button for a template takes you to the editor:

Clicking save will persist the template to the repository. This also has the effect of invalidating the cache meaning it will be served up the next time EPiServer requests it.
The future
The UI is functional but basic at the moment and I have a number of ideas on how to improve it so I'd be interested to hear your comments below or at @davidknipe