Episerver as headless (Episerver Ascend 2018 presentation)
Jun 20, 2018
 One session I presented at Episerver Ascend London, Stockholm and Benelux 2018 was on Episerver as headless. This specifically talked about Episerver's approach to headless, including advantages and disadvantages of the approach. I also showed some examples of how the Content Delivery API (the Episerver headless API) could be used.
One session I presented at Episerver Ascend London, Stockholm and Benelux 2018 was on Episerver as headless. This specifically talked about Episerver's approach to headless, including advantages and disadvantages of the approach. I also showed some examples of how the Content Delivery API (the Episerver headless API) could be used.
This post shares the code and presentation ran in this session.
Exploring the API
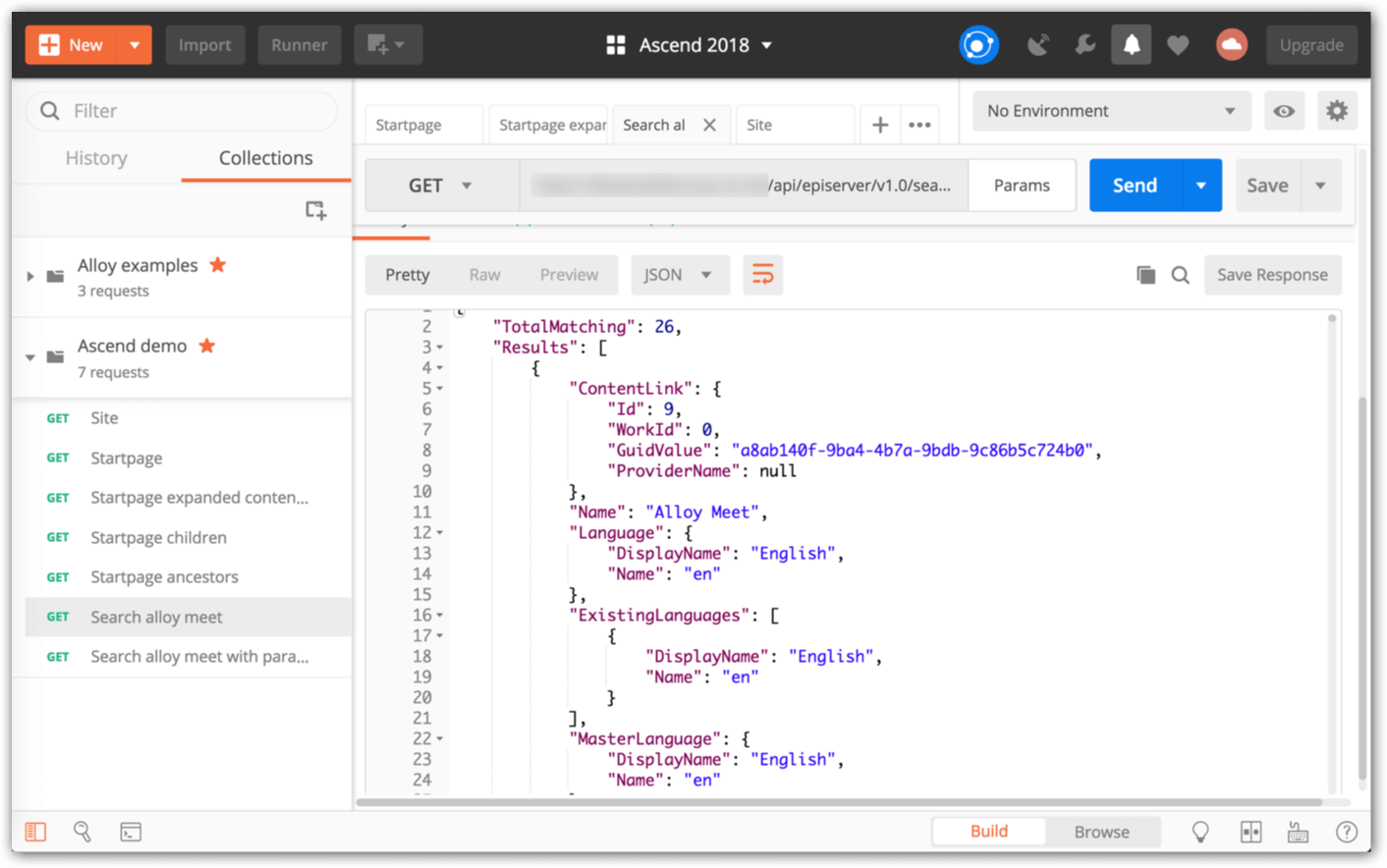
This section showed what could be done with the Content Delivery API. It simply installed the Content Delivery API onto an Alloy site and used Postman to explore some of the capabilities such as loading a page, querying for content and expanding content areas to retrieve multiple pages/blocks in a single request. An example can be seen in Postman below:

Lazy load
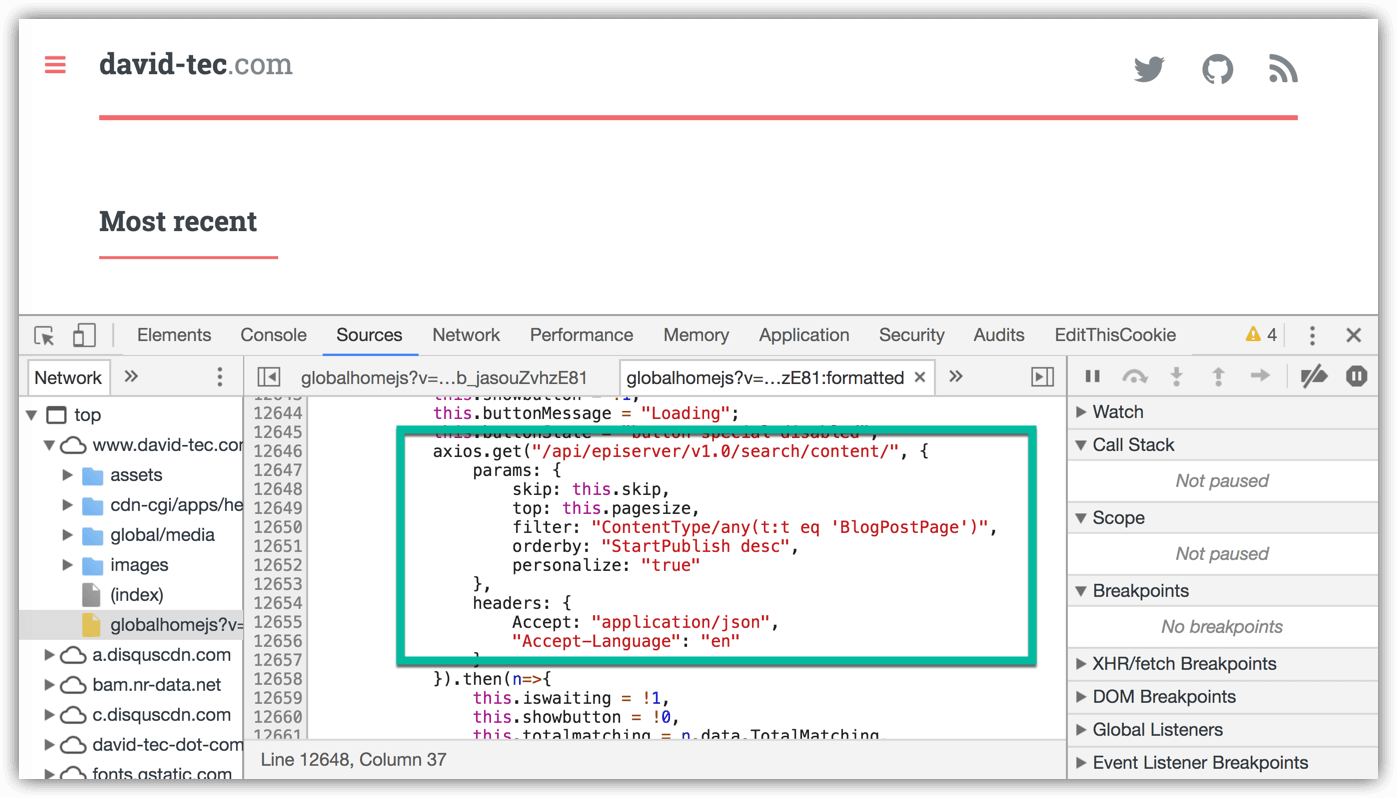
This part showed how the Content Delivery API could be used to retrieve content using a front end-framework to enable lazy-loading of content. The example shown was this blog, where Vue.js is used on the homepage to enable the "Load more" button to show more blogs on the page. To see the code for this right click and view source on the homepage of this site. Or this can be seen highlighted below:

Episerver Music Festival app
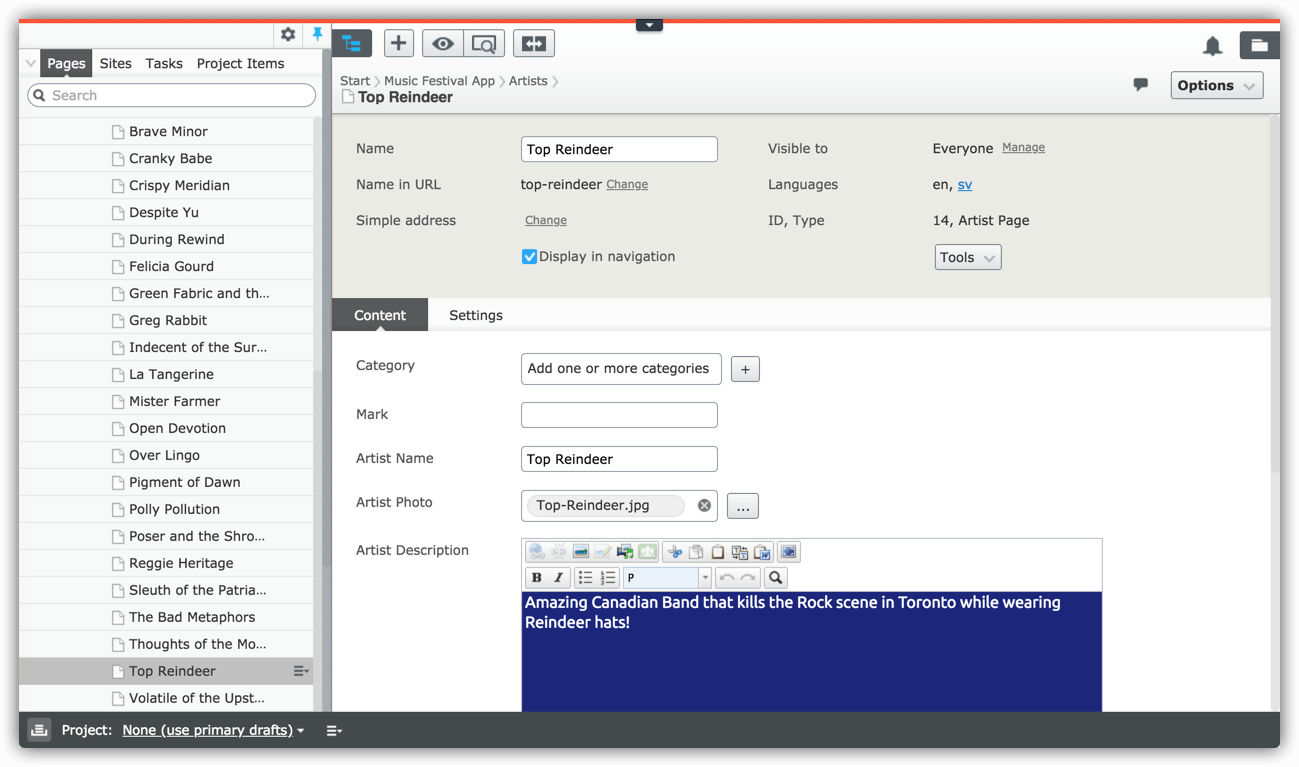
This section concentrated on a mythical music festival. It had mobile an app built for it that uses the Content Delivery API as the source of content. The back end of the application was pure content-managment with no presentation built in at all:

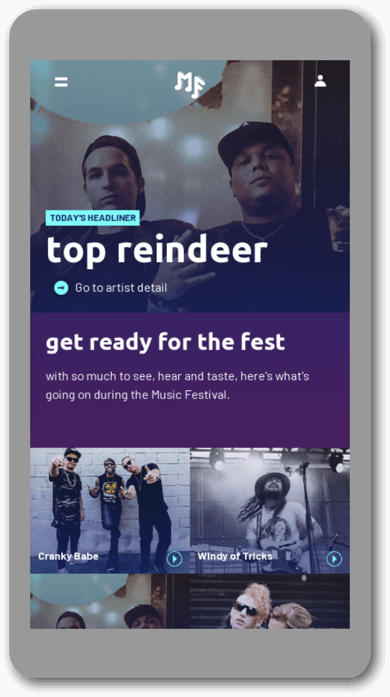
The app uses this content to deliver the mobile app:

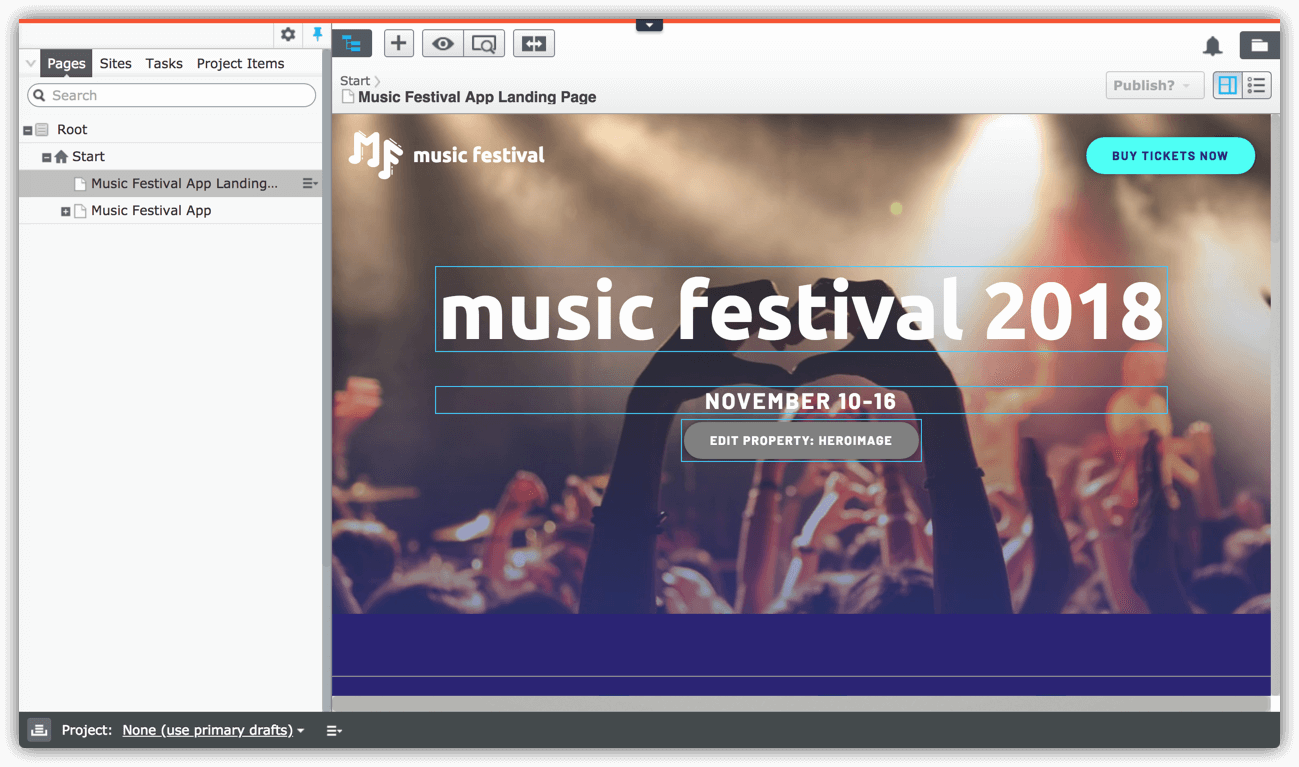
The second part the music festival demo showed a landing page that did have presentation in the Episerver UI. However the front end architecture was interesting as it was a single page app built in Vue.js that consumed the Content Delivery API to render content on a page. However on-page editing was also enabled for this SPA as described by John-Philip Johansson in his session on single page apps in Episerver called Exploring On Page Edit with Angualr and React. This means that editors get a familar Episerver open page editing experience as shown below:

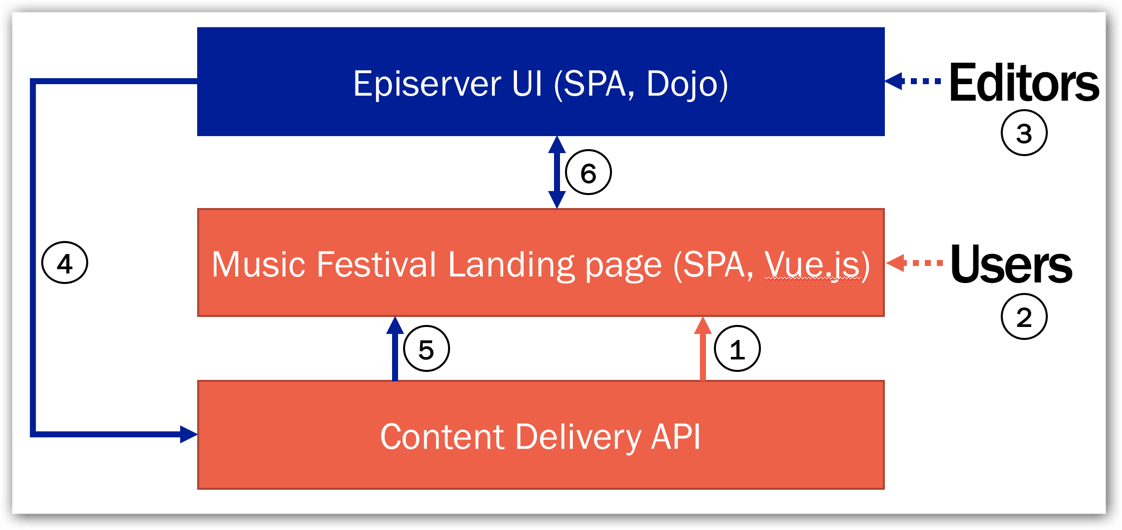
However the rendering is actually managed as a single page application (built in Vue JS) and used the Content Delivery API to render content. So the overall architecture is shown below:

- The interesting part about this application is that it uses the Content Delivery API as a source of the content. This is supplied the Music Festival app which is a single page application (SPA) based on Vue.js.
- So when our end users use the application they are in fact using a SPA using Vue.js pulling content from the content delivery API.
- When Episerver edit mode is introduced it gets very interesting. Editors interact with edit mode using on page edit as they normally would and update content using the on page overlays (as shown above).
- When content is updated it is saved down to the Episerver content repository and exposed via the content delivery API.
- However the SPA updates to show the updated content when it has been changed by the editor in Episerver edit mode meaning the editor is editing a SPA using on page editing and previewing the result.
- The ability for the SPA to update when content has been changed in the Episerver UI is facilitated by topics which are published to let the SPA that content has been changed. John-Philip talks about how to handle this in his blog here: https://world.episerver.com/blogs/john-philip-johansson/dates/2017/10/taking-control-of-client-side-rendering-in-ope-beta/.
Alexa skill using the Episerver Content Delivery API
 The presentation finished by showing off an Alexa skill that utilised the Episerver Content Delivery API for content on an Amazon Echo. The skill used an AWS Lambda function to writtien in Node.js to connect to the content delivery API and expose results to the Alexa Skill. Code for this can is available below:
The presentation finished by showing off an Alexa skill that utilised the Episerver Content Delivery API for content on an Amazon Echo. The skill used an AWS Lambda function to writtien in Node.js to connect to the content delivery API and expose results to the Alexa Skill. Code for this can is available below:
A video of the skill in action can be seen below:
Resources
The slides for the presentation can be seen here:
- Slides: Episerver as headless.pdf
- Content Delivery API - documentation
- Content Delivery API - API documentation
- Content Delivery API - Nuget package
- Blog on Getting started with the Episerver Content Delivery API
- Postman - https://www.getpostman.com/
- John-Philip Johansson's deck on Exploring On Page Edit with Angualr and React
- John-Philip Johansson's blog on taking control of client side rendering in on page edit
- Amazon Alexa Skill code
- Episerver Music Festival app - the blog about it is here: Introducing a new template site for SPAs and code is here: https://github.com/episerver/musicfestival-vue-template
Conclusion
The overall objective of the session on Episerver as headless was meant to show what can be done with the Episerver headless API and the audience questioning seemed to show a lot of interest. I personally hope to see more uses of it and would love to read some blogs of developers using it in the future.