Updating custom Episerver modules to work with the new Episerver platform UI
Jun 26, 2019
![]() The latest version of the Episerver UI comes with a new look which changes up how things work and is intended to create a consistent look/feel across all parts of the Episerver platform. The UI update as described in the CMS UI refresh post and is designed to be an opt in so for any existing modules the UI should remain the same.
The latest version of the Episerver UI comes with a new look which changes up how things work and is intended to create a consistent look/feel across all parts of the Episerver platform. The UI update as described in the CMS UI refresh post and is designed to be an opt in so for any existing modules the UI should remain the same.
The blog describes how I updated Virtual Template System for Episerver to be compatible with the new Episerver Platform UI.
Getting the new UI
To get the new UI upgrade to the EPiServer.CMS.UI v11.21.1 or higher. This will then make the CMS UI show the new platform UI design. In order to use the new UI in custom modules its possible to use EPiServer.Shell.Navigation.MenuHelper.CreatePlatformNavigationMenu() in place of EPiServer.Shell.Navigation.MenuHelper.CreateGlobalMenu():

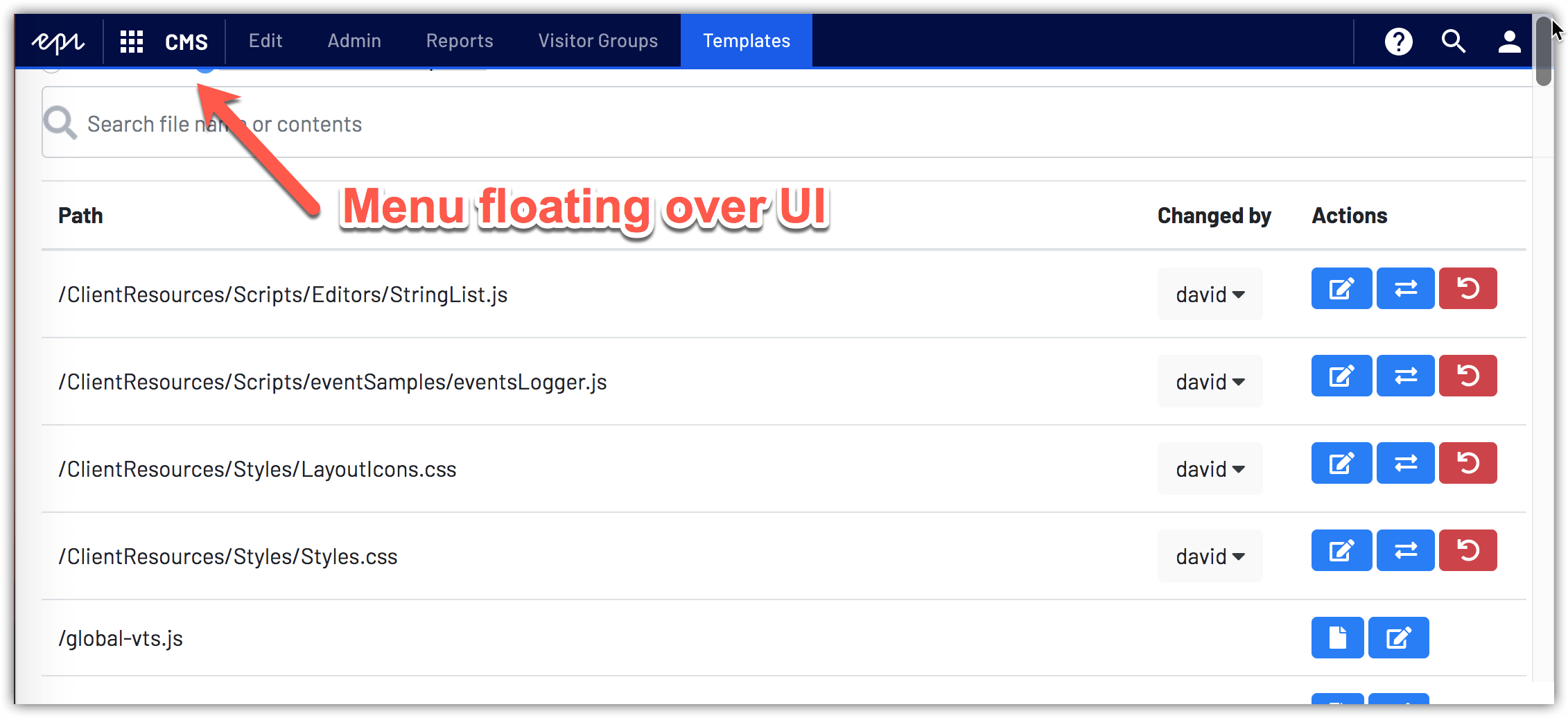
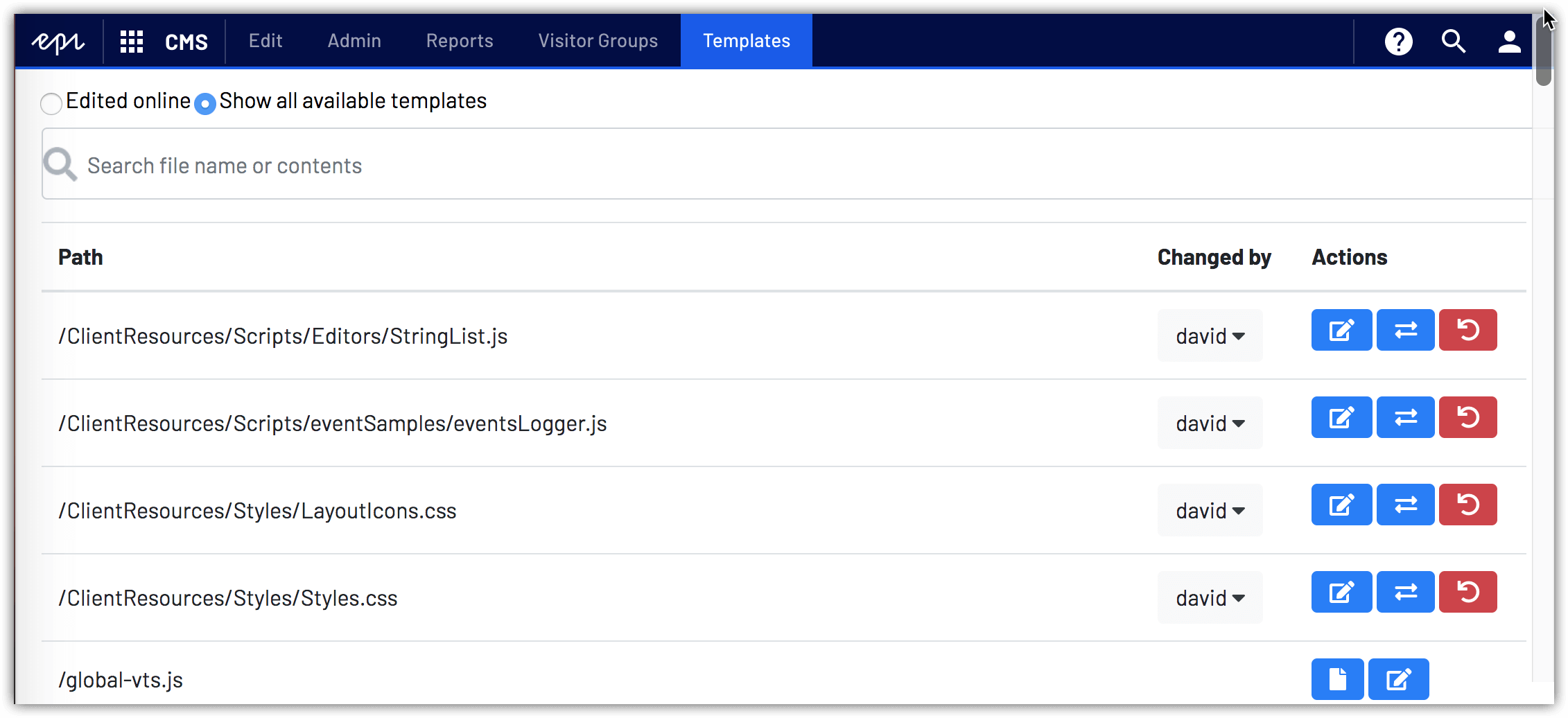
However you it can be seen that the new navigation is floating on top of the module UI. In order to get some space to allow the navigation to be shown it's possible to add the epi-navigation--fixed-adjust class to your wrapping UI element or add some padding to your UI wrapping element and display as block:

Code example
The Virtual templates UI has been updated to work with the new Episerver UI and the commit can be seen here: https://github.com/davidknipe/VirtualTemplateSystem/commit/d1ab061eba464cd7095716b348fbac491a08c9f5.