Alt text helper for Optimizely CMS 12 and Optimizely DAM
Mar 18, 2024
 Author: Seobility - License: CC BY-SA 4.0Optimizely CMS 12 offers out the box integration with Optimizely DAM allowing users to easily select images from the DAM. Its also possible to access the meta data for these assets such as the alt text.
Author: Seobility - License: CC BY-SA 4.0Optimizely CMS 12 offers out the box integration with Optimizely DAM allowing users to easily select images from the DAM. Its also possible to access the meta data for these assets such as the alt text.
One of the most common requests I hear is "How do I access the alt text for the image". Implementors can render alt text to a page using ASP.net MVC or HTML or tag helpers as described here: Caching & Rendering of metadata from the DAM. However many developers just want to grab the alt text to put into their own view models or even use directly in the view.
This post describes a helper I put together to help implementors get the alt text for an image from Optimizely DAM using Optimizely CMS 12. The code for the helper allows users to pass a content reference and will return a string containing the alt text of the image as configured in Optimizely CMP.
Implementation
Steps to implement:
- Install the DAM asset picker: CMP DAM Asset Picker in CMS
- Configure the integration: Configure the Optimizely CMP integration
- Add this code to your solution (Gist): Optimizely DAM alt text helper for Optimizely CMS 12
- Ensure IDamAltTextHelper is configured in Startup.cs (as described in the step above)
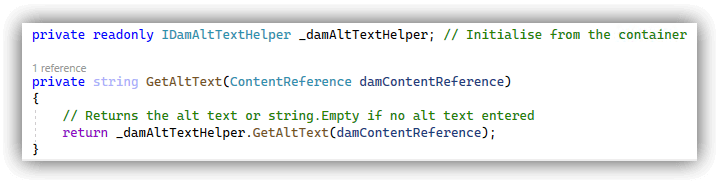
Once installed its then possible to pass the content reference to the GetAltText method to retrieve the alt text. The final result is that implementors can then access the alt text directly using a single helper method:

Once installed its then possible to pass the content reference to the GetAltText method to retrieve the alt text using a single helper method.
Useful links
- Official documentation on installing the Optimizely CMS 12 asset picker for Optimizely DAM: https://docs.developers.optimizely.com/platform-optimizely/docs/setup-the-optimizely-dam-asset-picker-in-cms
- Blog post on how to install and configure the Optimizely CMS 12 asset picker for Optimizely DAM: https://world.optimizely.com/blogs/matthew-slim/dates/2023/6/caching--rendering-of-metadata-from-the-dam/
Disclaimer
This code is provided as-is and it's purpose is to provide an example to implementors.