Posts tagged as "Optimizely"
What version of Optimizely CMS am I running?
 Optimizely continually rolls out new features for CMS customers and these features are normally for the latest major version of Optimizely CMS (CMS 12 at the time of writing). Some recent examples of these are the ability to use Optimizely Forms headlessly or improvements to the UI for restrictions on content. Once a customer knows about a feature they can ask their implementors to install the feature to get access to it.
Optimizely continually rolls out new features for CMS customers and these features are normally for the latest major version of Optimizely CMS (CMS 12 at the time of writing). Some recent examples of these are the ability to use Optimizely Forms headlessly or improvements to the UI for restrictions on content. Once a customer knows about a feature they can ask their implementors to install the feature to get access to it.
However it occurred to me some end user / practitioners may not know the version of Optimizely CMS they are running so may not know if they can take advantage of new features with a more simple minor version upgrade (for example version 12.20 to version 12.21) instead of a more extensive effort for a major version upgrade (for example version 11 to version 12). So I put together some tips on how to work out what version of Optimizely CMS is running (without having to ask your implementation partner):
Alt text helper for Optimizely CMS 12 and Optimizely DAM
 Author: Seobility - License: CC BY-SA 4.0Optimizely CMS 12 offers out the box integration with Optimizely DAM allowing users to easily select images from the DAM. Its also possible to access the meta data for these assets such as the alt text.
Author: Seobility - License: CC BY-SA 4.0Optimizely CMS 12 offers out the box integration with Optimizely DAM allowing users to easily select images from the DAM. Its also possible to access the meta data for these assets such as the alt text.
One of the most common requests I hear is "How do I access the alt text for the image". Implementors can render alt text to a page using ASP.net MVC or HTML or tag helpers as described here: Caching & Rendering of metadata from the DAM. However many developers just want to grab the alt text to put into their own view models or even use directly in the view.
This post describes a helper I put together to help implementors get the alt text for an image from Optimizely DAM using Optimizely CMS 12. The code for the helper allows users to pass a content reference and will return a string containing the alt text of the image as configured in Optimizely CMP.
Implementation
Steps to implement:
Use Optimizely DAM from the TinyMCE editor in Optimizely CMS 12
Optimizely CMS offers out the box integration with Optimizely DAM allowing users to easily select images from the DAM for use in Content Areas and Image properties.
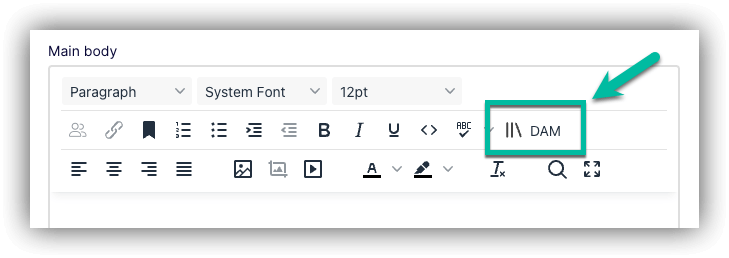
However currently there is no way to select images for use inside TinyMCE. So I have put a button together to allow editors to select images from the Optimizely DAM inside the TinyMCE editor in Optimizely CMS 12. Once installed a new button appears that looks as follows:

Once installed editors can pick images as shown in the video below:
Visual Compare for Optimizely CMS 12 now available
Visual Compare is an add on for Optimizely CMS 11 and 12 that allows editors to get a red / green comparison view when comparing versions of content:

This has now been updated to work with CMS 12 (with thanks to Matthew Jimenez), the orginal post about this add-on can be seen seen here: Visual compare option available for Episerver 11. A screen shot of Visual Compare for Optimizely running in CMS 12 can been seen below:
Optimizely Nuget Feed Explorer Updated
 The Optimizely Nuget Feed Explorer allows users to explore packages on the Optimizely Nuget Feed and filter out packages that are Optimizely or Community contributed along with other options such as filtering on updated date. However with the release of Optimizely CMS 12 / Commerce 14 it's not simple to find packages that are compatible due the dependency on NET 5.
The Optimizely Nuget Feed Explorer allows users to explore packages on the Optimizely Nuget Feed and filter out packages that are Optimizely or Community contributed along with other options such as filtering on updated date. However with the release of Optimizely CMS 12 / Commerce 14 it's not simple to find packages that are compatible due the dependency on NET 5.
Good news!
This now has the capability to filter on packages that are NET 5 / CMS 12 compatible:
.NET 5 preview add-on packages for Optimizely Content and Commerce cloud
 In preparation for the GTM release of Optimizely Content and Commerce Cloud running on .NET 5 and as part of my commitment to the community I started upgrading some of the more popular community packages I own (based on downloads), namely "Cookie Visitor Group" and "Cookie Drop Block".
In preparation for the GTM release of Optimizely Content and Commerce Cloud running on .NET 5 and as part of my commitment to the community I started upgrading some of the more popular community packages I own (based on downloads), namely "Cookie Visitor Group" and "Cookie Drop Block".
This was a learning exercise to familiarise myself with .NET 5 development in Optimizely. Given Microsoft and Optimizely collaborated on parts of the .NET Upgrade Assistant (Preview) it was also an opportunity to try it out. The outcome is 2 x new packages which are .NET 5 compatible.
The beta packages are available to download here for the purposes of testing:
Video walk through: Experimenting with Episerver Commerce discounts using Optimizely Full Stack
 This is a video walk through of how to experiment with discounts in Episerver Commerce using Optimizely Full Stack.
This is a video walk through of how to experiment with discounts in Episerver Commerce using Optimizely Full Stack.
Watch the video here:
Video walk through: Optimizely Full Stack event tracking in Episerver
 This is a video walk through of how to define Optimizely Full Stack tracking events and configure them in the Episerver user interface.
This is a video walk through of how to define Optimizely Full Stack tracking events and configure them in the Episerver user interface.
Watch the video here:
Video walk through: Integrating Optimizely Full Stack with Episerver
 Previous posts have described how to integrate Optimizely Full stack and how to set up an experiementation. This post is a video walk through of the posts.
Previous posts have described how to integrate Optimizely Full stack and how to set up an experiementation. This post is a video walk through of the posts.
Watch the video here:
Audience definition in Optimizely Full Stack based on user attributes from Episerver
 Previous posts have described Integrating Optimizely Full Stack with Episerver and Using Optimizely Full Stack in Episerver to experiment with a set of content changes in an Episerver Project. This post extends on this to describe audience definitions in Optimizely Full Stack.
Previous posts have described Integrating Optimizely Full Stack with Episerver and Using Optimizely Full Stack in Episerver to experiment with a set of content changes in an Episerver Project. This post extends on this to describe audience definitions in Optimizely Full Stack.
Audience definition in Optimizely Full Stack based on user attributes from Episerver
Using Optimizely Full Stack in Episerver to experiment with a set of content changes in an Episerver Project
 The previous post described Integrating Optimizely Full Stack with Episerver. This post extends on that post to show how it's possible to use Episerver Projects to define a set of changes for a site (for example a big homepage change) and experiment with that project to see how it affects a metric for example page views and/or orders.
The previous post described Integrating Optimizely Full Stack with Episerver. This post extends on that post to show how it's possible to use Episerver Projects to define a set of changes for a site (for example a big homepage change) and experiment with that project to see how it affects a metric for example page views and/or orders.
This specific post covers:
- Code required to allow experiments to be run on Episerver Projects
- Configuring the Optimizely REST Api in Episerver admin mode
- Set up events in Optimizely Full Stack and tracking them in Episerver
- Setting up an experiment in Optimizely Full Stack
- Mapping the experiment to a set of project(s)
Code required to allow experiments to be run on Episerver Projects
Integrating Optimizely Full Stack with Episerver
 This is the first in a series of posts to describe how to use Episerver with Optimizely Full Stack targeted at Episerver implementors/developers. It is not intended to be a full depth dive into Optimizely and is intended to be an introductory set of posts on how to use Optimizely Full Stack with Episerver. This specific post covers:
This is the first in a series of posts to describe how to use Episerver with Optimizely Full Stack targeted at Episerver implementors/developers. It is not intended to be a full depth dive into Optimizely and is intended to be an introductory set of posts on how to use Optimizely Full Stack with Episerver. This specific post covers:
- What is Optimizely Full Stack
- Episerver environment preparation
- Code required to connect Episerver to Optimizely Full Stack
Further posts in the series describe:
- Using Optimizely Full Stack in Episerver to experiment with a set of content changes in an Episerver Project
- Audience definition in Optimizely Full Stack based on user attributes from Episerver