Posts tagged as "Episerver Edit Mode"
Unpublish content changed when using Episerver Projects
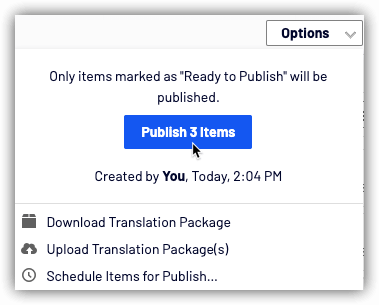
 Episerver has a feature called Episerver Projects that allows editors to work and collaborate on a number of changes that are grouped together into projects. This is allows multiple changes to be made to a site that can be previewed and all published at once which is useful for things like campaign launches and site updates. This is a great feature but more than once in the Episerver Forums I have heard of the requirement to revert all changes made in a project.
Episerver has a feature called Episerver Projects that allows editors to work and collaborate on a number of changes that are grouped together into projects. This is allows multiple changes to be made to a site that can be previewed and all published at once which is useful for things like campaign launches and site updates. This is a great feature but more than once in the Episerver Forums I have heard of the requirement to revert all changes made in a project.
Thinking about this, an approach could be to create another project to revert the changes made by a project. This allows editors to quickly get back to the state before the project was published. The code to achieve this can be found over at the following Gist: https://gist.github.com/davidknipe/d64f9d9993443fd5443c6a6a9f6dae13 and does the following things:
Enable preview and on page edit for partial views in Episerver edit mode
![]() Episerver has a great capability that allows content to rendered inside content areas called partial views. This allows an alternative rendering of a piece of content when displayed in content areas. Its often used for teaser type capability where editors take something from the tree and drags it onto a content area. However it's not possible to preview what these partial views will look like easily without actually dragging them onto a content area and trying it.
Episerver has a great capability that allows content to rendered inside content areas called partial views. This allows an alternative rendering of a piece of content when displayed in content areas. Its often used for teaser type capability where editors take something from the tree and drags it onto a content area. However it's not possible to preview what these partial views will look like easily without actually dragging them onto a content area and trying it.
I wanted editors to be able to see what a partial view would look like and also allow them to edit the content behind it using on page edit before publishing some content. This can be done using a preview controller and a display channel to allow switching to a partial view preview (even if it's not the exact use that content channels are meant to be used for!).
Seeing it in action
Migrating Episerver Categories to Geta Categories (EpiCategories)
 Geta has created an alternative to the built in Episerver category system called EpiCategories. Its a well maintained and mature add on that adds some great capabilities over and above the built in category system in Episerver. It can wholly replace the built in category system and adds nice features like the ability to create/edit categories in edit mode, access rights, category routing and the ability to translate categories (amoungst others).
Geta has created an alternative to the built in Episerver category system called EpiCategories. Its a well maintained and mature add on that adds some great capabilities over and above the built in category system in Episerver. It can wholly replace the built in category system and adds nice features like the ability to create/edit categories in edit mode, access rights, category routing and the ability to translate categories (amoungst others).
I wanted to migrate a site to start using Geta Categories but noticed the default package doesn't have any migration tools. So this post shares two scheduled jobs I wrote to do two things:
Virtual Template System - v3.0 available with UI updates, fixes and internal changes
![]() A new version of Virtual Template System is now available with UI updates, bug fixes and refactoring to the internals. Virtual Template System allows users to view and edit templates in the Episerver UI.
A new version of Virtual Template System is now available with UI updates, bug fixes and refactoring to the internals. Virtual Template System allows users to view and edit templates in the Episerver UI.
The updated UI can be seen in the video below:
Virtual Template System - Diff/merge feature now available
![]() A new version of Virtual Template System is now available that adds the ability to diff and merge an edited template with the original version that is deployed on disk. Virtual Template System allows users to view and edit templates in the Episerver UI.
A new version of Virtual Template System is now available that adds the ability to diff and merge an edited template with the original version that is deployed on disk. Virtual Template System allows users to view and edit templates in the Episerver UI.
The diff/merge tool can be seen in action in the video below:
Virtual Template System for Episerver (re)launched
![]() Some time ago I built an add-on that allowed users to edit the Views/CSS/JS that are used to deliver an Episerver site called Virtual Template System. This has now been updated to be compatible with Episerver 11.
Some time ago I built an add-on that allowed users to edit the Views/CSS/JS that are used to deliver an Episerver site called Virtual Template System. This has now been updated to be compatible with Episerver 11.
Why would we wish to let users edit templates in the UI?
Clients are in a rush, editors are continually getting smarter and are more demanding too. People hate waiting for the dev team or a deployment to happen particularly when the issue can be solved with a simple template change. In short people just don't want to wait and with the right power/skills users should be given the power to make changes themselves as long as they have a full understanding of the consequences.
Migrating Episerver Dynamic Content to Episerver Blocks
Update
The official Episerver documentation has been updated to include some of the content in this post. More information: https://world.episerver.com/documentation/developer-guides/CMS/dynamic-content/migrating-dynamic-content-to-blocks/

Episerver Dynamic Content was a tool that allowed developers to programmatically insert content into XHTML property values and was introduced in Episerver around 2010.
My blog runs Episerver 11 and I’ve used Dynamic Content in the past for embedded code snippets (though I normally just embed straight from Gist these days). So I decided it was long overdue that I move away from using Dynamic content as it’s a obsolete piece of tech, isn’t compatible with the new TinyMCE editor, doesn’t work with the new Episerver Headless API and sooner or later will go out of support completely.
This is the approach I took when migrating from Episerver Dynamic Content to Episerver Blocks.
Visual compare option available for Episerver 11
A new compare option is available for Episerver 11 which gives editors the ability to visually compare two pieces of content as shown in the example below:

In the example above the text changes are highlighted with appropriate red/green highlights. When a text change has been made it means its easy to spot that has been changed quickly.
Visitor Group Usage Viewer for Episerver 11
 A new version of the Visitor Group Usage Viewer is now available on the Episerver Nuget feed that is compatible with Episerver 11.
A new version of the Visitor Group Usage Viewer is now available on the Episerver Nuget feed that is compatible with Episerver 11.
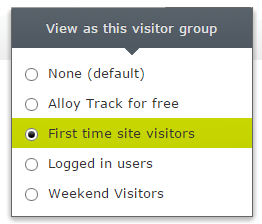
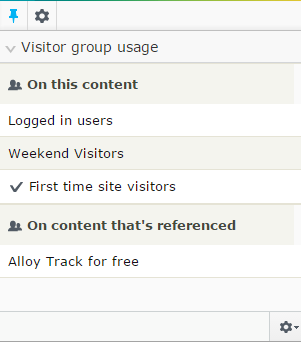
The visitor group usage viewer adds a new component that shows the visitor groups that are used on the current content item when in Episerver edit mode. It also separately shows any content that's referenced on the current content item (such as blocks or pages in a content area) as this could also affect the rendering of the current piece of content:

How do I get it?
Tokenised content in Episerver
 I've occasionally seen the requirement for tokenised content in Episerver. By tokenised I mean the ability to insert a token such as [ContactUsEmail] or [Telephone] site wide and have it populated based on values set at a site/section level. This allows site editors to set the value of a token once and have it populated across the site.
I've occasionally seen the requirement for tokenised content in Episerver. By tokenised I mean the ability to insert a token such as [ContactUsEmail] or [Telephone] site wide and have it populated based on values set at a site/section level. This allows site editors to set the value of a token once and have it populated across the site.
Visitor Group Usage Viewer for Episerver 10
 A new version of the Visitor Group Usage Viewer is now available on the Episerver Nuget feed that is compatible with Episerver 10.
A new version of the Visitor Group Usage Viewer is now available on the Episerver Nuget feed that is compatible with Episerver 10.
The visitor group usage viewer adds a new component that shows the visitor groups that are used on the current content item when in Episerver edit mode. It also separately shows any content that's referenced on the current content item (such as blocks or pages in a content area) as this could also affect the rendering of the current piece of content:
Hiding required properties on the create new page in Episerver
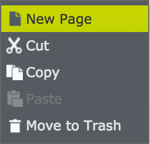
 By default Episerver will show all required properties on the create new screen. I guess that it's presumed that the content cannot be created without these properties existing which in many cases is true (e.g. setting a list root). However in many cases I've seen the [Required] attribute used where the content could be created/edited without the property existing but we need to stop the content being published without it (see my note on using IValidator's later in this post).
By default Episerver will show all required properties on the create new screen. I guess that it's presumed that the content cannot be created without these properties existing which in many cases is true (e.g. setting a list root). However in many cases I've seen the [Required] attribute used where the content could be created/edited without the property existing but we need to stop the content being published without it (see my note on using IValidator's later in this post).
MenuPin v10.1 - Supports Episerver Find
A new version of MenuPin has been released that supports Episerver Find. It works in the same way as MenuPin for other Episerver modules:

MenuPin v10 for Episerver 10 released

A new version of MenuPin has been released and is available on the Episerver Nuget feed. It contains the following changes:
What's new in v10.0:
- Made package into a stand alone Dojo add-on - see upgrade recommendation below
- Fixes an issue where MenuPin breaks views without the global menu
- Version jump to v10 to keep parity with major Episerver versions
- Minor code refactoring
Creating a time picker property for Episerver using a Dojo dijit
 Episerver by default doesn't have a built in time property. However I was speaking to a customer recently who wanted just that. I know that Episerver uses Dojo for the UI behind the scenes so started to investigate if there was anything we could use to help us.
Episerver by default doesn't have a built in time property. However I was speaking to a customer recently who wanted just that. I know that Episerver uses Dojo for the UI behind the scenes so started to investigate if there was anything we could use to help us.
I read Steve Celus's post on creating a colour picker using Dojo in the past: http://world.episerver.com/blogs/Steve-Celius/Dates/2015/5/simple-color-picker-property/. So I used it as inspiration for this post.
It turns out that we can use the built in Dojo widget "dijit/form/TimeTextBox" to create a time picker in the Episerver UI. To create a property that allows users to input a time add the following ClientEditor attribute to your model:
MenuPin v4.0 for Episerver 10 released
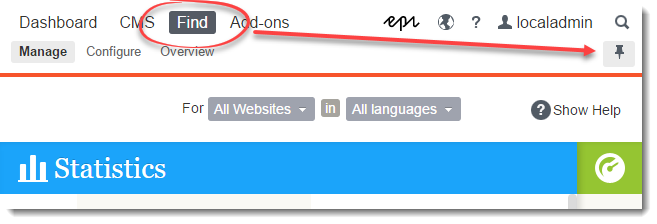
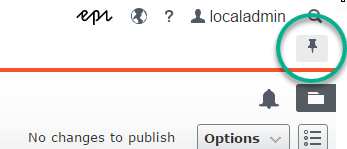
 A new version of MenuPin is now available. This is is a compatibility release for Episerver 10 upwards. If you have not heard of MenuPin before then it allows users to pin the menu at the top of the Episerver UI (as shown in the image).
A new version of MenuPin is now available. This is is a compatibility release for Episerver 10 upwards. If you have not heard of MenuPin before then it allows users to pin the menu at the top of the Episerver UI (as shown in the image).
What's new in v4.0:
- Compatible with Episerver 10+
Version checker for Episerver
Episerver releases software on a continuous release cycle. This means that a new version of Episerver is typically available every week. This is good news for customers as the software is kept up to date with new features and bug fixes.
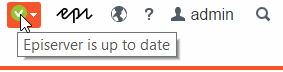
However updates are not automatic (for good reason) and need to be installed and put through a standard deployment cycle. As administrators or developers potentially working on multiple Episerver solutions it can sometimes be tricky to know exactly what version is installed and what the latest version of Episerver packages are when looking at the UI.
So I created a tool that allows users to see what versions of packages are installed and also what is the latest available version.
What does the tool do
The tool adds a new icon to the menu bar showing the current status of packages (green = up to date, yellow = updates available, red = very out of date) with some descriptive text on hover:

Remove Episerver UI components for certain editors
 Episerver has a powerful UI that makes it very easy for editors to create and edit content in an on-page and a drag and drop way. However I was recently talking to a customer who are going to have a larger editor estate (> 500 people) and wanted 2 types of editors. The first type are editors who are trained and are familiar with Episerver. These editors can use the UI as normal for creating and editing content.
Episerver has a powerful UI that makes it very easy for editors to create and edit content in an on-page and a drag and drop way. However I was recently talking to a customer who are going to have a larger editor estate (> 500 people) and wanted 2 types of editors. The first type are editors who are trained and are familiar with Episerver. These editors can use the UI as normal for creating and editing content.
The second type of editor is more interesting. They should only be able edit existing content, often only on a single page. These editors require a very cut down version of the Episerver UI with "super simple" editor functions. So this post describes how its possible to hide certain Episerver UI elements for certain groups of editors.
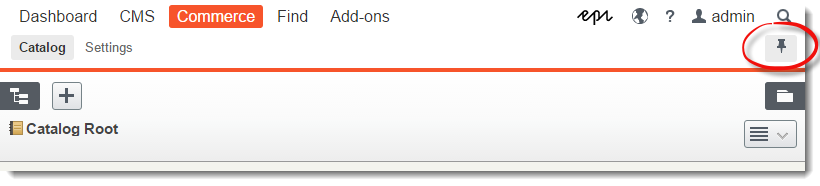
MenuPin v3.3 - Now with Episerver Commerce support
A new version of MenuPin for EPiServer 9 is now available on the EPiServer Nuget feed.
What's new in MenuPin v3.3
Episerver Commerce compatibility has been added allowing users to pin and unpin the menu when working in the Episerver commerce UI:

Approvals for moving content in the Episerver page tree part 2 - removing the default confirmation dialog
Previously I blogged about Approvals for moving content in the Episerver page tree. This allowed us as developers to prevent users from moving content pages around in the tree without someone else signing the request off.
The approach works fine, however there is one shortcoming in this approach. That is that the default move confirmation message is still displayed after a user moves a page in the tree:
Approvals for moving content in the Episerver page tree (updated)
 Episerver's UI is simple for editors to use but also very powerful. One specific feature I'd like to talk about today is the ability to move pages around in the site tree by simply dragging and dropping them.
Episerver's UI is simple for editors to use but also very powerful. One specific feature I'd like to talk about today is the ability to move pages around in the site tree by simply dragging and dropping them.
This is great feature and incredibly simple to use. However moving content around a site can have big impacts on the site SEO, site functionality and in the worst case scenario create errors on a site. By default any editor can move pages to other places in the tree (with sufficient access rights) and the moves require no approval.
MenuPin v3.2 released - click and hold to unpin/hide everything
A new version of MenuPin for EPiServer 9 is now available on the EPiServer Nuget feed.
What's new in v3.2
A new gesture has been added to the pin. When the top menu is pinned out, click and hold the pin to unpin the top menu and hide the left and right hand side items. This allows users to quickly get back to a clear view when items have been pinned out in the UI:
MenuPin v3.1 released - instantly hide the menu on unpin
 A new version of MenuPin for EPiServer 9 is now available on the EPiServer Nuget feed.
A new version of MenuPin for EPiServer 9 is now available on the EPiServer Nuget feed.
MenuPin for EPiServer 9 released
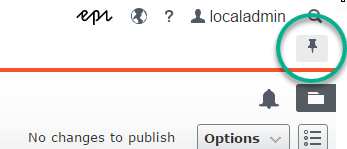
 A new version of MenuPin is now available. This is is a compatibility release for EPiServer 9 upwards. If you have not heard of MenuPin before then it allows users to pin the menu at the top of the EPiServer UI (as shown in the image).
A new version of MenuPin is now available. This is is a compatibility release for EPiServer 9 upwards. If you have not heard of MenuPin before then it allows users to pin the menu at the top of the EPiServer UI (as shown in the image).
What's new in v3.0:
- Compatible with EPiServer 9+
MenuPin v2.2 for EPiServer released
A new version of MenuPin for EPiServer 8 is now available on the EPiServer Nuget feed.
What's new in v2.2
In previous versions pinning or unpinning the menu meant the entire page was refreshed. Version 2.2 means the menu can be pinned without the need to refresh the entire page:
Restricting the total number of items in an EPiServer media folder
EPiServer gives our users a tremendous amount of power and flexibility. However users can occasionally do things that may affect performance or their experience of EPiServer. One of these things is adding a large number of images/documents into a folder in the media library. By adding too many items to a folder the folder not only becomes cumbersome to browse and use but can also affect performance in extreme circumstances.
MenuPin v2.1 for EPiServer 8 released
A new version of MenuPin for EPiServer 8 is now available on the EPiServer Nuget feed.
What's new in v2.1
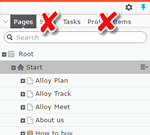
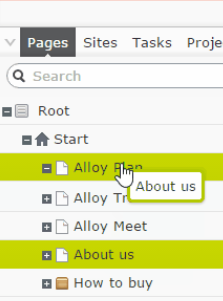
Without using MenuPin clicking the globe by default takes you to view the selected page in the tree:
![]()
However when using MenuPin v2.0 clicking the globe icon took you to the site homepage. MenuPin v2.1 makes the globe icon at the top work in the same way as the globe on the pull down menu and takes you to view the selected page.
Visitor group usage viewer for EPiServer 8
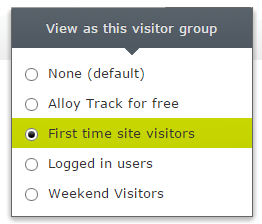
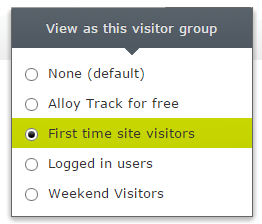
 EPiServer visitor groups are a great feature and allow editors to personalise content for end users. EPiServer also has the capability for editors to preview content for certain visitor groups when viewing a page. This is a powerful capability as editors can see how the content will look when its been personalised for end users. However when a lot of visitor groups are enabled on a site its sometimes difficult for editors to work out which ones are used on a piece of content and to pick the right visitor groups to preview with.
EPiServer visitor groups are a great feature and allow editors to personalise content for end users. EPiServer also has the capability for editors to preview content for certain visitor groups when viewing a page. This is a powerful capability as editors can see how the content will look when its been personalised for end users. However when a lot of visitor groups are enabled on a site its sometimes difficult for editors to work out which ones are used on a piece of content and to pick the right visitor groups to preview with.
So I decided to create a visitor group usage gadget that will help editors see what visitor groups are used on piece of content in EPiServer.
MenuPin for EPiServer 8 released
 A new version of MenuPin is now available. This is is a compatibility release for EPiServer 8 upwards. If you have not heard of MenuPin before then it allows users to pin the menu at the top of the EPiServer UI (as shown in the image).
A new version of MenuPin is now available. This is is a compatibility release for EPiServer 8 upwards. If you have not heard of MenuPin before then it allows users to pin the menu at the top of the EPiServer UI (as shown in the image).
What's new in v2.0:
- Compatible with EPiServer 8+
- Its now available as a standard Nuget package on the EPiServer Nuget feed (its no longer an Add-on)
Removing the blocks view from EPiServer
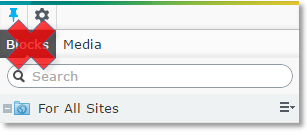
 I was on-site with a client the other day discussing an upgrade project. The site is a CMS 6 R2 site and the question came up: "Can I remove blocks view for editors as even after the upgrade we may not want to use blocks?".
I was on-site with a client the other day discussing an upgrade project. The site is a CMS 6 R2 site and the question came up: "Can I remove blocks view for editors as even after the upgrade we may not want to use blocks?".
I am not going to go into the reasons why this was requested or if it is a good idea (there are actually some good reasons for the request). I'm simply writing this post to show how it can be done.
MenuPin for EPiServer 7.5 - Pin the top menu open in edit mode (updated)
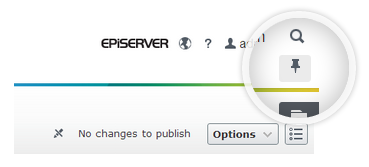
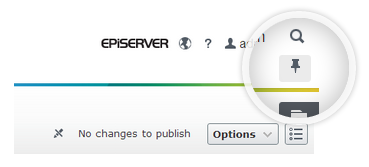
The new EPiServer UI introduced with EPiServer 7 gave users a sleek new interface that's easy to use and simple to navigate. All unnecessary UI elements are hidden away until you need them. When users need them frequently areas can be pinned out. However the top menu cannot be pinned out and always hides itself. Some power users find themselves moving between several top menu items at a time such as between edit mode and Visitor Groups. The pull down menu at the top of the page takes precious milliseconds to find and click. For power users every millisecond counts right ;)?
So I quickly put a "MenuPin" add-on together that allows users to pin the menu at the top of the EPiServer UI. This works for edit mode only at this point. The pin works the same as pinning the gadget areas in the editor UI:

Using EPiServer 7.x and Chrome on a a touch screen laptop
This post is a quick write up of an issue I noticed when using Google Chrome on a touch screen Windows 8.1 machine when using EPiServer 7.5 and how to solve it.
The problem
I was using a Windows 8.1 touch screen laptop with Google Chrome installed to access an EPiServer 7.5 site. I noticed the UI didn't seem to fully work. Specifically the context menus didn't appear when I hovered over blocks with a mouse and also I couldn't drag blocks to rearrange or add a new block. Using a mouse to hover over a block I expected to see this:
Granular Language security in EPiServer using LanguageSecurityAddOn
I have previously posted about Granular Page Type security in EPiServer using PageTypeSecurityAddOn. This added granular security to page types in EPiServer.
However the client in question also wanted more control over the access rights on langauges too. More specifically they wanted to remove publish rights to a specific langauge in EPiServer. I translated this requirement to mean it should be possible to specify who should have publish rights on a per langauge basis. So I created LanguageSecurityAddOn to address this requirement.
PageTypeSecurityAddOn v1.1 for EPiServer released
I recently posted about Granular Page Type security in EPiServer using PageTypeSecurityAddOn which I created as part of SecurityPack for EPiServer on CodePlex. After discussions with some collegues I have added some additional features.
Granular Page Type security in EPiServer using PageTypeSecurityAddOn
I was at a client site and they asked why users could edit a page that they did not have access to create. I asked what they meant and they said they they removed Create access in admin mode for a certain page type but users could still edit pages that were created with that page type. I explained the access was for create permissions only but the client disagreed and thought that if you cannot access a page type then why should you be able to edit it? To be honest, I agreed.
So I decided to create a plug in that resolved the problem. I wanted a plug in that would give me more granular access to page types in EPiServer, to allow me to specify who could edit certain pages types, not just create them. So I created PageTypeSecurityAddOn.
Securing EPiServer edit and admin mode by IP address
Recently I read an EPiServer forum post about securing EPiServer edit and admin mode. If I understood the post correctly then there is a public facing EPiServer site, using the standard SQL providers. The requirement was to prevent access to edit and admin mode to all but a restricted set of IP addresses.