Posts tagged as "Episerver"
What version of Optimizely CMS am I running?
 Optimizely continually rolls out new features for CMS customers and these features are normally for the latest major version of Optimizely CMS (CMS 12 at the time of writing). Some recent examples of these are the ability to use Optimizely Forms headlessly or improvements to the UI for restrictions on content. Once a customer knows about a feature they can ask their implementors to install the feature to get access to it.
Optimizely continually rolls out new features for CMS customers and these features are normally for the latest major version of Optimizely CMS (CMS 12 at the time of writing). Some recent examples of these are the ability to use Optimizely Forms headlessly or improvements to the UI for restrictions on content. Once a customer knows about a feature they can ask their implementors to install the feature to get access to it.
However it occurred to me some end user / practitioners may not know the version of Optimizely CMS they are running so may not know if they can take advantage of new features with a more simple minor version upgrade (for example version 12.20 to version 12.21) instead of a more extensive effort for a major version upgrade (for example version 11 to version 12). So I put together some tips on how to work out what version of Optimizely CMS is running (without having to ask your implementation partner):
CookieDropBlock for Episerver updated with an important bug fix
TLDR; Update CookieDropBlock if you want to keep using it. ![]()
Over five years ago I released a simple tool called CookieDropBlock who's sole purpose was to allow editors to create a block to drop a cookie for an end user. You can read more about it here: https://www.david-tec.com/2015/09/cookie-drop-block-for-episerver/. This has worked largely untouched for all this time.
However there is a bug that will affect anyone who is using it today.
Bug details
Video walk through: Experimenting with Episerver Commerce discounts using Optimizely Full Stack
 This is a video walk through of how to experiment with discounts in Episerver Commerce using Optimizely Full Stack.
This is a video walk through of how to experiment with discounts in Episerver Commerce using Optimizely Full Stack.
Watch the video here:
Video walk through: Optimizely Full Stack event tracking in Episerver
 This is a video walk through of how to define Optimizely Full Stack tracking events and configure them in the Episerver user interface.
This is a video walk through of how to define Optimizely Full Stack tracking events and configure them in the Episerver user interface.
Watch the video here:
Video walk through: Integrating Optimizely Full Stack with Episerver
 Previous posts have described how to integrate Optimizely Full stack and how to set up an experiementation. This post is a video walk through of the posts.
Previous posts have described how to integrate Optimizely Full stack and how to set up an experiementation. This post is a video walk through of the posts.
Watch the video here:
Audience definition in Optimizely Full Stack based on user attributes from Episerver
 Previous posts have described Integrating Optimizely Full Stack with Episerver and Using Optimizely Full Stack in Episerver to experiment with a set of content changes in an Episerver Project. This post extends on this to describe audience definitions in Optimizely Full Stack.
Previous posts have described Integrating Optimizely Full Stack with Episerver and Using Optimizely Full Stack in Episerver to experiment with a set of content changes in an Episerver Project. This post extends on this to describe audience definitions in Optimizely Full Stack.
Audience definition in Optimizely Full Stack based on user attributes from Episerver
Using Optimizely Full Stack in Episerver to experiment with a set of content changes in an Episerver Project
 The previous post described Integrating Optimizely Full Stack with Episerver. This post extends on that post to show how it's possible to use Episerver Projects to define a set of changes for a site (for example a big homepage change) and experiment with that project to see how it affects a metric for example page views and/or orders.
The previous post described Integrating Optimizely Full Stack with Episerver. This post extends on that post to show how it's possible to use Episerver Projects to define a set of changes for a site (for example a big homepage change) and experiment with that project to see how it affects a metric for example page views and/or orders.
This specific post covers:
- Code required to allow experiments to be run on Episerver Projects
- Configuring the Optimizely REST Api in Episerver admin mode
- Set up events in Optimizely Full Stack and tracking them in Episerver
- Setting up an experiment in Optimizely Full Stack
- Mapping the experiment to a set of project(s)
Code required to allow experiments to be run on Episerver Projects
Integrating Optimizely Full Stack with Episerver
 This is the first in a series of posts to describe how to use Episerver with Optimizely Full Stack targeted at Episerver implementors/developers. It is not intended to be a full depth dive into Optimizely and is intended to be an introductory set of posts on how to use Optimizely Full Stack with Episerver. This specific post covers:
This is the first in a series of posts to describe how to use Episerver with Optimizely Full Stack targeted at Episerver implementors/developers. It is not intended to be a full depth dive into Optimizely and is intended to be an introductory set of posts on how to use Optimizely Full Stack with Episerver. This specific post covers:
- What is Optimizely Full Stack
- Episerver environment preparation
- Code required to connect Episerver to Optimizely Full Stack
Further posts in the series describe:
- Using Optimizely Full Stack in Episerver to experiment with a set of content changes in an Episerver Project
- Audience definition in Optimizely Full Stack based on user attributes from Episerver
What is Optimizely Full Stack?
Enable preview and on page edit for partial views in Episerver edit mode
![]() Episerver has a great capability that allows content to rendered inside content areas called partial views. This allows an alternative rendering of a piece of content when displayed in content areas. Its often used for teaser type capability where editors take something from the tree and drags it onto a content area. However it's not possible to preview what these partial views will look like easily without actually dragging them onto a content area and trying it.
Episerver has a great capability that allows content to rendered inside content areas called partial views. This allows an alternative rendering of a piece of content when displayed in content areas. Its often used for teaser type capability where editors take something from the tree and drags it onto a content area. However it's not possible to preview what these partial views will look like easily without actually dragging them onto a content area and trying it.
I wanted editors to be able to see what a partial view would look like and also allow them to edit the content behind it using on page edit before publishing some content. This can be done using a preview controller and a display channel to allow switching to a partial view preview (even if it's not the exact use that content channels are meant to be used for!).
Seeing it in action
Implementing Idio analytics and content recommendations on an Episerver site
 Episerver has recently acquired Idio which is a service that automatically delivers relevant 1:1 experiences across digital channels. Read the press release here: https://www.episerver.com/about/news/press-room/pressreleases/episerver-signs-definitive-agreement-to-acquire-11-personalization-company-idio/
Episerver has recently acquired Idio which is a service that automatically delivers relevant 1:1 experiences across digital channels. Read the press release here: https://www.episerver.com/about/news/press-room/pressreleases/episerver-signs-definitive-agreement-to-acquire-11-personalization-company-idio/
I wanted to try Idio out for myself and integrate it into an Episerver solution. So I managed to get an instance from the team at Idio and decided to add Idio recommendations to this blog (which runs Episerver). This post documents the process I went through and tries to share some knowledge about "how it works" and "how to implement Idio on Episerver" to help other people who are implementing Idio on Episerver sites.
There were three stage I went through when implementing Idio on Episerver:
Cookie Drop Block for Episerver 11
![]()
A new version of the cookie drop block for Episerver is now available on the Episerver Nuget feed that is compatible with Episerver 11.
Cookie drop block allows editors to publish a block that when used on a page drops a cookie on the user machine.
Cookie visitor group criteria for Episerver 11
 A new version of the cookie visitor group criteria is now available on the Episerver Nuget feed that is compatible with Episerver 11.
A new version of the cookie visitor group criteria is now available on the Episerver Nuget feed that is compatible with Episerver 11.
The package adds two new visitor groups called "Cookie exists" and "Cookie Value Equals". These visitor groups allow your site editors to personalise content based on whether a cookie exists or on the value contained within a cookie.
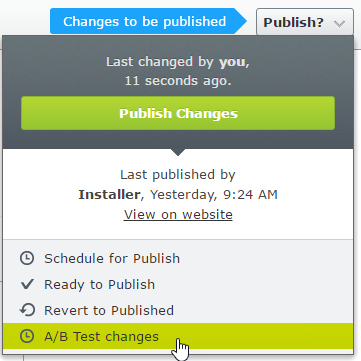
A/B test an entire journey using Episerver Visitor Groups and Episerver A/B testing
 This post describes how to use Episerver A/B testing and Episerver Visitor Groups to test an entire customer journey against a Episerver A/B test KPI.
This post describes how to use Episerver A/B testing and Episerver Visitor Groups to test an entire customer journey against a Episerver A/B test KPI.
Why would you want to personalise based on a running A/B test?
Sometimes A/B testing an individual piece of content isn’t enough to really prove an outcome. A simple example could be does the text “Continue” or “Next” work best on a button on a checkout path. The button exists on multiple content items so would need to be changed in multiple places. By using Episerver Visitor Groups it should be possible to test multiple pieces of content on a site using visitor groups based on a running A/B test.
Options for migrating to Episerver Digital Experience Cloud Service
 Episerver Digital Experience Cloud service (DXC-S) can host multiple customer sites in a single Episerver instance running on a single codebase. This is run on the cloud as a managed service delivered by Episerver and costed on a consumption based model. This is a good approach for organisations that want to share the consumption and managed service offered by DXC-S across brands/sites/countries/anything they wish. However it's not always possible to migrate multiple sites to Episerver Digital Experience Cloud Service (DXC-S) in one go and customers often may need or want to take a phased approach. It may not also be possible to run all sites off a single codebase. So this post describes some approaches when migrating to DXC-S.
Episerver Digital Experience Cloud service (DXC-S) can host multiple customer sites in a single Episerver instance running on a single codebase. This is run on the cloud as a managed service delivered by Episerver and costed on a consumption based model. This is a good approach for organisations that want to share the consumption and managed service offered by DXC-S across brands/sites/countries/anything they wish. However it's not always possible to migrate multiple sites to Episerver Digital Experience Cloud Service (DXC-S) in one go and customers often may need or want to take a phased approach. It may not also be possible to run all sites off a single codebase. So this post describes some approaches when migrating to DXC-S.
Hiding required properties on the create new page in Episerver
 By default Episerver will show all required properties on the create new screen. I guess that it's presumed that the content cannot be created without these properties existing which in many cases is true (e.g. setting a list root). However in many cases I've seen the [Required] attribute used where the content could be created/edited without the property existing but we need to stop the content being published without it (see my note on using IValidator's later in this post).
By default Episerver will show all required properties on the create new screen. I guess that it's presumed that the content cannot be created without these properties existing which in many cases is true (e.g. setting a list root). However in many cases I've seen the [Required] attribute used where the content could be created/edited without the property existing but we need to stop the content being published without it (see my note on using IValidator's later in this post).
SMTP mail configuration for Episerver Digital Experience Cloud Service
 When purchasing Episerver Digital Experience Cloud Service customers get access to a SendGrid account to send mail. This configuration is not automatically applied by the standard config transforms applied by Episerver so you need to configure them manually.
When purchasing Episerver Digital Experience Cloud Service customers get access to a SendGrid account to send mail. This configuration is not automatically applied by the standard config transforms applied by Episerver so you need to configure them manually.
This post is a "note to self" to remember the SMTP settings for Episerver Digital Experience Cloud Service in web.config:
Using TinyPNG to automatically compress images in Episerver
 We all know that large image size is a killer for site performance. So it's always recommended that images are optimised. Episerver already has the awesome ImageResizer plugin for Episerver which can be used to compress and resize images.
We all know that large image size is a killer for site performance. So it's always recommended that images are optimised. Episerver already has the awesome ImageResizer plugin for Episerver which can be used to compress and resize images.
However, when working on some recent proof of concepts it was noticed that the ImageResizer plugin did not perform too well with transparent PNGs. One of best tools around for compressing PNG's is TinyPNG. On testing it particularly seems to excel with transparent PNG's. So this blog shares some code that shows how it's possible to optimise image size on upload using the TingPNG.com API:
Episerver 2016 - a year in review
 It has been a successful year for Episerver with ongoing platform developments, acquisitions, open source modules being released and developer meet ups taking place across the world. These all contributed to an exciting 2016 and an even more exciting 2017 ahead. This post is a quick write up to try and summarise some of the highlights from 2016 in Episerver.
It has been a successful year for Episerver with ongoing platform developments, acquisitions, open source modules being released and developer meet ups taking place across the world. These all contributed to an exciting 2016 and an even more exciting 2017 ahead. This post is a quick write up to try and summarise some of the highlights from 2016 in Episerver.
Some best practices for posting to the Optimizely Nuget feed
 Optimizely posts all updates for it's products to the Optimizely Nuget feed. This feed is an invaluable resource if you are an Optimizely developer and is the same feed where community submitted packages can be found too. Heck I even created a Optimizely Nuget Feed Explorer to explore what's on the feed. Optimizely encourages community contributions and appreciates all the effort that goes into the packages. However it's worth nothing that when uploading a package it is moderated before being released onto the feed to ensure the quality of the package. So there are things to bear in mind when creating a package I have summarised below.
Optimizely posts all updates for it's products to the Optimizely Nuget feed. This feed is an invaluable resource if you are an Optimizely developer and is the same feed where community submitted packages can be found too. Heck I even created a Optimizely Nuget Feed Explorer to explore what's on the feed. Optimizely encourages community contributions and appreciates all the effort that goes into the packages. However it's worth nothing that when uploading a package it is moderated before being released onto the feed to ensure the quality of the package. So there are things to bear in mind when creating a package I have summarised below.
Creating an Episerver Nuget Feed Explorer
 For a while I've wanted to explore the Episerver Nuget Feed in a little more detail than was available on the standard http://nuget.episerver.com page. For example I would like to filter by community submitted versus Episerver packages and also know when packages have been updated and/or submitted, in particular recently updated or added packages. So I decided to put a an Episerver Nuget Feed Explorer tool together that allows users to look at the data available on the Episerver Nuget feed, filter it and facet it:
For a while I've wanted to explore the Episerver Nuget Feed in a little more detail than was available on the standard http://nuget.episerver.com page. For example I would like to filter by community submitted versus Episerver packages and also know when packages have been updated and/or submitted, in particular recently updated or added packages. So I decided to put a an Episerver Nuget Feed Explorer tool together that allows users to look at the data available on the Episerver Nuget feed, filter it and facet it:
Update to the “Useful EPiServer Dojo links” post
 I have previously blogged about Useful EPiServer Dojo links that contains a useful list of Dojo examples in for EPiServer.
I have previously blogged about Useful EPiServer Dojo links that contains a useful list of Dojo examples in for EPiServer.
Recently I have noticed a lot of new posts talking about Dojo in EPiServer and how it can be used to make modifications to the EPiServer UI or create custom properties. So this is a post to let people know that I updated my original post with many more links to useful posts and examples including a new "Spotted in the forums" section.
Setting the EPiServer connection string programmatically
 A customer asked if it was possible to set the database connection string programmatically in an EPiServer site. In the customer's specific example they wanted to use a configuration database rather than store any configuration in a .config file.
A customer asked if it was possible to set the database connection string programmatically in an EPiServer site. In the customer's specific example they wanted to use a configuration database rather than store any configuration in a .config file.
This can be achieved by creating a custom IDatabaseFactory implementation that allows you to set the connection string programmatically:
PriceEvents v1.1 for EPiServer Commerce released
Update
As of EPiServer Commerce 8.15 Price events are now available in the core product. More information: http://world.episerver.com/blogs/Quan-Mai/Dates/2015/7/new-events-for-price-and-inventory-updates/
A new version of PriceEvents has been released with some minor ammendments.
What's new in v1.1
- The PriceChanged event is now broadcast after the data has been saved to keep the semantics on the event name correct
- A new PriceDeleting event is available to notify of any price deletions
Enabling events for price changes in EPiServer Commerce
Update
As of EPiServer Commerce 8.15 Price events are now available in the core product. More information: http://world.episerver.com/blogs/Quan-Mai/Dates/2015/7/new-events-for-price-and-inventory-updates/
 When developing a EPiServer Commerce solution it may be necessary to listen for events that let us know pricing has changed. By default EPiServer Commerce does not broadcast an event when prices change so I wanted to put a solution together that allowed developers to subscribe to events in a similar way that we can for content events in EPiServer.
When developing a EPiServer Commerce solution it may be necessary to listen for events that let us know pricing has changed. By default EPiServer Commerce does not broadcast an event when prices change so I wanted to put a solution together that allowed developers to subscribe to events in a similar way that we can for content events in EPiServer.
So what use does this have? I can think of a number of uses where listening to events on pricing may be useful:
- Logging - Prices are sensitive and you can use price save events to log who changed the prices
- Indexing - If you are using a tool such as EPiServer Find you may be indexing price information with your product data. The price events allow you to re-index individual items as soon as the price as changed
- Integration - You may wish to kick off a process or send a message to an external system as soon a price changes
EPiServer debugging tools
 This is a quick post about some useful debugging tools available when working on custom development within an EPiServer site. Per Bjurstrom has already blogged about EPiServer 7: Startup Performance. This revealed the URL "/<episerverUI>/Shell/Debug/ShowTimeMeters" which helps you look up how long your initialisation modules take to load.
This is a quick post about some useful debugging tools available when working on custom development within an EPiServer site. Per Bjurstrom has already blogged about EPiServer 7: Startup Performance. This revealed the URL "/<episerverUI>/Shell/Debug/ShowTimeMeters" which helps you look up how long your initialisation modules take to load.
Removing the blocks view from EPiServer
 I was on-site with a client the other day discussing an upgrade project. The site is a CMS 6 R2 site and the question came up: "Can I remove blocks view for editors as even after the upgrade we may not want to use blocks?".
I was on-site with a client the other day discussing an upgrade project. The site is a CMS 6 R2 site and the question came up: "Can I remove blocks view for editors as even after the upgrade we may not want to use blocks?".
I am not going to go into the reasons why this was requested or if it is a good idea (there are actually some good reasons for the request). I'm simply writing this post to show how it can be done.
Useful EPiServer Dojo links (updated 04/06/2015)
 EPiServer's UI has always been open to modification, however EPiServer 7 onward introduced a paradigm shift in the UI as the editing interface is now a single page application built with Dojo. If you don't already know Dojo then there is a little learning to get your head around it. So I put together a list of EPiServer Dojo links that may prove useful if you want to work with Dojo in EPiServer.
EPiServer's UI has always been open to modification, however EPiServer 7 onward introduced a paradigm shift in the UI as the editing interface is now a single page application built with Dojo. If you don't already know Dojo then there is a little learning to get your head around it. So I put together a list of EPiServer Dojo links that may prove useful if you want to work with Dojo in EPiServer.
Enabling output caching on an EPiServer site that uses Visitor Groups
 Output caching can significantly improve the performance of an EPiServer site. However since EPiServer Visitor Groups were introduced it meant it was difficult to switch output caching on as each page could be unique for each user depending on the visitor groups matched. Also if a user returns to a page it may change depending on their actions on the rest of the site.
Output caching can significantly improve the performance of an EPiServer site. However since EPiServer Visitor Groups were introduced it meant it was difficult to switch output caching on as each page could be unique for each user depending on the visitor groups matched. Also if a user returns to a page it may change depending on their actions on the rest of the site.
EPiServer Visitor Groups are a powerful feature and output caching can have real benefits in the right scenarios so I wanted the best of both worlds. So I've been thinking about a solution that would allow us to switch on output caching but still benefit from the use of visitor groups.
Running an existing EPiServer CMS 6 R2 site on Windows 8
This post is written as a result of attempting to run an existing EPiServer CMS 6 R2 solution on new build Windows 8 machine. If you are trying to use the EPiServer 6 installer to install a new site on Windows 8 take a look at Arild Henrichsen's blog on the EPiServer 6 Powershell bug on Windows 8. However if you are having trouble running an existing EPiServer CMS 6 R2 solution on Windows 8 read on...
Hiding new edit mode for selected users in EPiServer 7
EPiServer 7 adds many great new features but the new edit mode is really different from "old" edit mode. Personally I think EPiServer 7 edit mode is easier for editors new to EPiServer but some seasoned editors may still be very comfortable with "old" edit mode (at least for a short while).
I was discussing this with a client and they thought that we could upgrade an EPiServer 6 R2 site to EPiServer 7 quicker than they could arrange training for all of their editors for EPiServer 7 (the client has editors in several offices across the world).
So I set out working out how to hide the new edit mode for selected editors (at least for a short period anyway).
Bringing back the Composer personalisation container in EPiServer 7
When using EPiServer Composer in EPiServer CMS 6 R2 one of my favourite features was the personalisation container:

For those who haven't used it, it allowed editors to quickly add personalisation to a page by dragging a personalisation container onto a page, selecting some visitor groups then drag/dropping some content functions which will be displayed based on the visitor groups selected.
We now have EPiServer 7 with blocks where blocks can be used in place of Composer. If shared blocks are to be personalised then they must be personalised at a block level using access rights (Edit block > Forms editing > Visible to: "Manage"). This leaves a major headache: Blocks will be personalised for every page they are used on. This isn't the case when using the Personalisation Container and may not be appropriate for all blocks in EPiServer 7.
So I decided to try and try and bring Composer Personalisation container like functionality to EPiServer 7. This would allow editors to use a container block to show/hide blocks based on visitor group.
EPiServer 7 - IValidator interface
In previous versions of EPiServer custom validation was normally achieved in one of two ways. You could either create a custom property or hook into a DataFactory event.
Both approaches had their disadvantages and advantages. However in EPiServer 7 a new way of validation has been introduced, namely the EPiServer.Validation.IValidate<T> interface (thanks to Johan Bjornfot for the tip!).
EPiServer 7 Preview - Using validation attributes
After my previous post about comparing Comparing PageTypeBuilder and EPiServer 7 Preview typed pages I found out that EPiServer 7 Preview now also supports standard .net validation attributes too.
I am sure you have had requirements that users can only enter numbers that are between 1 and 10, strings that are only 10 characters long or postcodes. In previous versions these all required custom properties but now these are all covered by using the System.ComponentModel.DataAnnotations.RegularExpression, System.ComponentModel.DataAnnotations.Range and System.ComponentModel.DataAnnotations.StringLength attributes.
I wanted to put a few examples together to demonstrate the usage of the attributes and their effect in the UI.
Comparing PageTypeBuilder and EPiServer 7 Preview typed pages (part 3 of 3)
In my previous post I talked about "mapping between PageType attributes in PageTypeBuilder and typed pages in EPiServer 7". In this post I want to complete the series and talk about the mapping of property definitions in typed pages.
Comparing PageTypeBuilder and EPiServer 7 Preview typed pages (part 2 of 3)
In my previous post I talked about the the "Differences when referencing the page type from a page template". This post describes the mapping between PageType attributes in PageTypeBuilder and typed pages in EPiServer 7 Preview.
Comparing PageTypeBuilder and EPiServer 7 Preview typed pages (part 1 of 3)
EPiServer has introduced a whole load of cool new features to the forthcoming EPiServer 7 Preview. One of them is native support for strongly typed page types. Strongly typed page types has been available in the popular PageTypeBuilder project in previous versions of EPiServer for a while but now its built right into the core framework.
This is exciting stuff and something I am sure we are all eager to use. In many scenarios I am I think there is a good chance that projects which are due to be upgraded to EPiServer 7 already use PageTypeBuilder. So I wanted to put a post together that compares PageTypeBuilder with EPiServer 7 typed pages, including how to map from one to the other.
Translating EPiServer Category names
A collegue asked how to translate EPiServer category names so this is a "note to self" for future reference.
The format of the XML you need to add in the /lang folder to translate or localise EPiServer categories is as follows:
Truffler in two hours - Adding Truffler search to an EPiServer site in two hours
I have wanted to add search to this site for a while. This site is built on EPiServer and also uses PageTypeBuilder so I had previously toyed with the idea of the built in EPiServer search. However I never quite got round to it and wanted to learn something new (working with EPiServer and its features are part of the day job after all).
I learned about Truffler.net through all round coding/EPiServer guru Joel Abrahamsson so decided it was a great place to start when adding search to this site.
Selected Language Visitor Group Criterion for EPiServer
I was at a client site the when a question was asked about how to personalise content using the selected language. The scenario is as follows:
- Site editor(s) publish content on a global branch for example English /en/
- Both /en-GB/ and /en-US/ fall back to /en/ and share content for most of the site (some individual country content is published)
- The site is accessed using fallback languages for example English GB /en-GB/ and English US /en-US/
- The client wanted to personalise content for /en-GB/ and /en-US/ in the /en/ page
Integrating EPiOptimiser into Visual Studio
In my previous post I wrote about how EPiServer start up times can be optimised at build time using EPiOptimiser. The tool generates warnings and errors in Visual Studio depending on whether assemblies are included or excluded from being scanned on start up by EPiServer.
Optimising EPiServer start up times during build with EPiOptimiser
People have already posted about how to optimise the start up times of EPiServer here and here. One of the common techniques is to exclude assemblies from being scanned at application start up by setting them as exclusions in the EPiServer framework config.
Forcing Google Search Appliance to re-crawl EPiServer published pages
Google Mini and Google Search Appliance both offer a powerful search for your EPiServer site. In the most simple implementation you simply point to the box to your URL and get some Google quality results back.
However the Google boxes will crawl the site at their own pace (its possible to configure). But this isn’t always ideal as site editors like to see their content indexed on the site pretty quickly rather than wait for Google to get around to re-crawling.
Integrating ImageVault into EPiServer OnlineCenter
Recently a client had a requirement where their users could access Meridium ImageVault from an EPiServer CMS 6 R2 site. I wasn't overly happy about the way its integrated into edit mode as it always felt a bit "hidden". This was particularly relevant as the client will have users that use the CMS little and ImageVault a lot.
Ensure EPiServer Geo-IP personalisation works when using Akamai
As we know by now EPiServer comes with a Geo-IP database built in which gives editors the ability to target content based on a location that is looked up from their IP address. However the geo-IP look up wont work properly if you are using a web acceleration service such as Akamai. This is because the originating IP will be that of the edge server, rather than the user's real IP.
Using the IIS rewrite module to test EPiServer geo-IP look up personalisation
If your site uses geo-IP look ups to personalise the site extensively then you might find it tedious having to browse every page in edit mode then select the country/location visitor group you want to test with. I wanted to find a way to make it look like I was browsing from an IP address other than my development machine with a mimum of fuss.
Enter the IIS rewrite module. It is a useful and versatile add on for IIS7.x. Through configuration rules it allows you to modify incoming requests and outgoing responses for your site. One feature that is particularly powerful is the ability to modify incoming header values.
NuGet package to convert an EPiServer site to ASP.net 4.0
In my previous posted some default web.config files for running under ASP.net 4.0.In the comments @frederikvig talked about the potential of a NuGet package to make the changes.
Default web.config files for EPiServer CMS 6 R2 running .net 4.0 (updated)
I am guessing that most new EPiServer installations are targeted against .net 4.0. Well the ones running at my company certainly are! Allan Thræn has already documented how to set up EPiServer CMS 6 to run on .net 4.0. This involves some web.config changes and an optional modification to the .csproj file.
However I don’t want to manually make these changes each time in order to run EPiServer under .net 4.0 as I frequently have to set up new demo sites. I’ve had default web.config’s for the Alloy Tech demo site and core install on my machine for a while so wanted to share them here in the hope it saves some other people time.
Using IIS7's URL Rewrite feature to enable good SEO practice in EPiServer
URL structures are an important part of SEO. Its very important that our sites do not appear to serve duplicate content. However there is one feature of EPiServer that can do exactly that, namely when using language branches in the URL and viewing content in the master langauge.
New Visitor Group Statistics gadget in EPiServer R2
As we all know by now EPiServer R2 Wave provides the new Visitor Group functionality across all EPiServer products. This allows editors to personalise content for individual visitor groups. But how do editors know how many people are matching each group that they’ve set up?
Preventing EPiServer serving cached mark up in development environments
I wanted to write this post to describe how to fix a problem that I don't think I'm alone in experiencing. When working in a development environment EPiServer can appear to serve cached mark up even though the file has been changed or even the solution has been rebuilt. Only an iisreset appears to force a refresh.
Using point scoring in EPiServer CMS 6 R2 visitor groups
As we all know EPiServer visitor groups are going to be an exciting new feature of EPiServer CMS 6 R2. There are plenty of blogs around on how to build custom visitor groups.
EPiServer CMS 6 R2 Geo IP functionality
EPiServer CMS 6 R2 comes with the great new personalisation feature of Visitor Groups. One of the criterion's available to personalise on is the “geographic location” criteria. Put simply this allows editors to specify a location and/or country to personalise content.
Setting custom settings for a property through code in EPiServer CMS R2 Beta
Previously I blogged about New property types in EPiServer CMS R2 Beta. It led to a little discussion in the comments. Specifically Erik Nordin asked if it was possible to set the custom settings through code.
New property types in EPiServer 6 CMS R2 Beta
EPiServer 6 CMS 6 R2 Beta comes with some pretty powerful editor focussed features such as personalisation and improved on page editing.
However there are some more subtle additions that can make administrators and developers lives easier. An example of this is the addition of two new property types called "Drop-down list" [EPiServer.SpecializedProperties.PropertyDropDownList] and "Select list (multiple selection)" [EPiServer.SpecializedProperties.PropertyCheckBoxList].
EPiServer license management across environments
As we all know whether EPiServer is running in a development, test or prod environment it needs a license to run. Normally this is done by saving the "License.config" file in the root of the application. License management can sometimes be a pain as you always need the license file but it needs to be different on each environment.
EPiServer Express – an idea
Before I start I would like to state that this post contains thoughts that are my own and are not endorsed by EPiServer or my company in any way.
Securing EPiServer edit and admin mode by IP address
Recently I read an EPiServer forum post about securing EPiServer edit and admin mode. If I understood the post correctly then there is a public facing EPiServer site, using the standard SQL providers. The requirement was to prevent access to edit and admin mode to all but a restricted set of IP addresses.
Enabling Windows Identity Foundation (WIF) in EPiServer
Following on from Ben Morris' blog about Converting EPiServer 6 to use claims-based authentication with WIF I was intrigued to see if it was possible to create a role and membership provider that allowed us to use WIF in EPiServer with little or no modification apart from configuration changes.
Checklist for setting up Windows Authentication in EPiServer on a development machine
If you want to skip the long descriptions and prefer a list then simply skip to the list at the bottom of the page.
I was setting up windows authentication for an EPiServer site on my development machine. The requirement was simple: have a windows authenticated site, with no anonymous access and therefore no log in. It was a fairly new build and I'd not used the windows membership and role providers before on this particular machine. There turned out to be quite a few steps in the end so I thought I'd write about them here. All steps are designed for Windows 7 / IIS7.x but can easily be replicated on previous versions of Windows.
Really SEO friendly URLs
The problem
EPiServer has great functionality for managing SEO friendly URLs where the user can effectively manage their own URL structure such as:
http://www.mysite.com/news/europe/uk/liverpool/football-news-item/
In most cases this works really well. However I was recently working with SEO consultant David Deutsch on a project where search engine rankings are paramount to the success of the business. His requirement was to have reallyfriendly URLs for SEO purposes.
Enhancing the “Create New” screen in EPiServer - part II
I was fortunate enough to attended the EPiServer Partner Summit 2010 and met some great people and saw some inspiring presentations. One session in particular that got my mind thinking was the codemania session. I'd recently blogged about Enchancing the Create New screen in EPiServer. One of the bigger issues with the solution was that we were using properties to store the path to the preview and thumbnail images and that the thumbnail/preview images themselves had to be manually created. I thought it would be great to automatically generate the images using the most recently published pages of each type as a reference. It turns out that codemania provided all the answers…
Enhancing the "Create New" screen in EPiServer
In any reasonable sized EPiServer installation its not uncommon that there are a lot of page types available when creating a new page. Often there are a bewildering array of page names/descriptions so I wanted to give editors a visual reference on the content they are creating. I decided to create a simple enhancement to the standard "Create New" screen in EPiServer which would allow users to see an image of the page before they create it.
Customising the EPiServer UI
EPiServer provides a powerful framework for adding to the edit and admin mode UI. But this doesn’t always cover our needs and occasionally a requirement pops up that means we have to change the EPiServer UI itself. A great thing about EPiServer is that all the pages and controls that make up the EPiServer UI are installed along with the binaries so we should be able to edit these to meet our exact requirements. I've not seen any official guidelines about this so I thought I'd put together an example on how I've achieved this.
Automatically convert external links to the current site into internal links
Recently I spoke to a client who had recently migrated to EPiServer from another CMS. They'd noticed that the number of internal broken links was going up rather than down after the migration. I thought that this was strange as EPiServer maintains all internal links by reference so if a page is moved in the page tree then it's link is automatically updated.
Local and remote system monitor gadget
My entry for the EPiServer gadget contest is a system monitor. I wanted to provide administrators/developers a quick way of checking the health of a local or remote server at a glance.
Synchronising EPiServer VPP folders using the Microsoft Sync Framework
I've worked EPiServer projects that often involve load balancing of an EPiServer site either for scalability or resilience. While EPiServer itself is relatively easy to set up in a load balanced configuration the VPP folder configuration appears to be forgotten about. It appears to be left to individuals to decide how to deal with their VPP folders in a load balanced environment.